Rgb 203,189,237 to Css #CBBDED Color code html values
Css CBBDED Hex Color Code for rgb 203,189,237
Css Html color #CBBDED Hex color conversions, schemes, palette, combination, mixer, to rgb 203,189,237 colour codes.
Div Background-color : #CBBDED
.div{ background-color : #CBBDED; }
html #CBBDED color code
Text/Font color #CBBDED
.text{ color : #CBBDED; }
My text html color #CBBDED hex color code
Border html color #CBBDED hex color code
.border{ border:3px solid : #CBBDED; }
My div border color
Outline hex color #CBBDED
.outline{ outline:2px solid #CBBDED; }
My text outline color #CBBDED
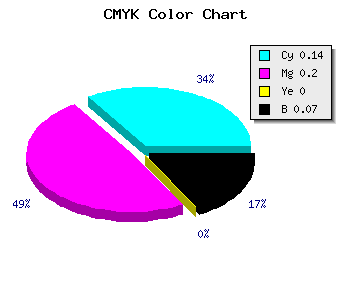
css #CBBDED Color code html chart

|

|
css Text shadow : #CBBDED color
.shadow{ text-shadow: 10px 10px 10px #CBBDED; }
My text shadow
Css box shadow : #CBBDED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBBDED; }
My box shadow
Css Gradient html color #CBBDED code
.gradient{ background-color:#CBBDED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBBDED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBBDED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBBDED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBBDED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBBDED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBBDED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBBDED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBBDED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBBDED Color code html values
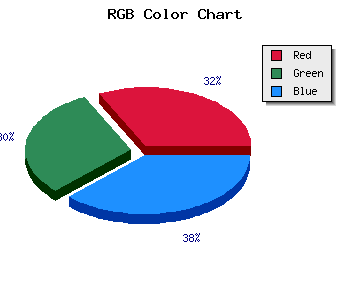
#CBBDED hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 74.12% green and 92.94% blue.
RGB percentage values corresponding to this are 203, 189, 237.
Html color #CBBDED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBBDED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBBDED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBBDED Hex Color Conversion

|

|
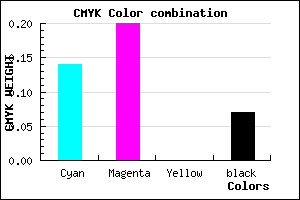
CMYK Css #CBBDED Color code combination mixer
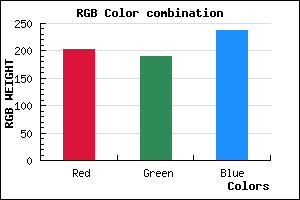
RGB Css #CBBDED Color Code Combination Mixer
Css #CBBDED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBBDED hex color
a{ color: #CBBDED; }
css h1,h2,h3,h4,h5,h6 : #CBBDED
h1,h2,h3,h4,h5,h6{ color: #CBBDED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,189,237 Text color with hexadecimal code
Text font color is Rgb (203,189,237)
color css codes
Luminosity of css #CBBDED hex color
- #090513 (591123) #090513
- #1d103c (1904700) #1d103c
- #2f1b63 (3087203) #2f1b63
- #43268c (4400780) #43268c
- #5631b3 (5648819) #5631b3
- #6f4ace (7293646) #6f4ace
- #8f71d9 (9400793) #8f71d9
- #af9ae4 (11508452) #af9ae4
- #cec2ee (13550318) #cec2ee
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #CBBDED (203,189,237) #CBBDED
- #B9A4E8 (185,164,232) #B9A4E8
- #A78BE3 (167,139,227) #A78BE3
- #9572DE (149,114,222) #9572DE
- #8359D9 (131,89,217) #8359D9
- #7140D4 (113,64,212) #7140D4
- #5F27CF (95,39,207) #5F27CF
- #4D0ECA (77,14,202) #4D0ECA
- #3B00C5 (59,0,197) #3B00C5
- #2900C0 (41,0,192) #2900C0
- #1700BB (23,0,187) #1700BB
- #0500B6 (5,0,182) #0500B6
Color Shades of css #CBBDED hex color
Tints of css #CBBDED hex color
- Darker/lighter shades: Hex color values:
- #0500B6 (203,189,237) #0500B6
- #DDCFFF (221,207,255) #DDCFFF
- #EFE1FF (239,225,255) #EFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF