Rgb 239,235,249 to Css #EFEBF9 Color code html values
Css EFEBF9 Hex Color Code for rgb 239,235,249
Css Html color #EFEBF9 Hex color conversions, schemes, palette, combination, mixer, to rgb 239,235,249 colour codes.
Div Background-color : #EFEBF9
.div{ background-color : #EFEBF9; }
html #EFEBF9 color code
Text/Font color #EFEBF9
.text{ color : #EFEBF9; }
My text html color #EFEBF9 hex color code
Border html color #EFEBF9 hex color code
.border{ border:3px solid : #EFEBF9; }
My div border color
Outline hex color #EFEBF9
.outline{ outline:2px solid #EFEBF9; }
My text outline color #EFEBF9
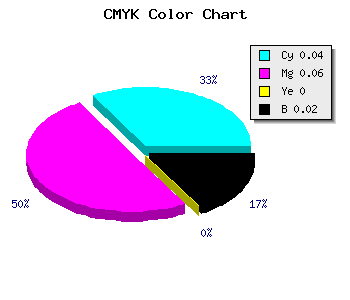
css #EFEBF9 Color code html chart

|

|
css Text shadow : #EFEBF9 color
.shadow{ text-shadow: 10px 10px 10px #EFEBF9; }
My text shadow
Css box shadow : #EFEBF9 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFEBF9; }
My box shadow
Css Gradient html color #EFEBF9 code
.gradient{ background-color:#EFEBF9; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFEBF9, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFEBF9 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFEBF9 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFEBF9 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFEBF9 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFEBF9 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFEBF9), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFEBF9; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFEBF9 Color code html values
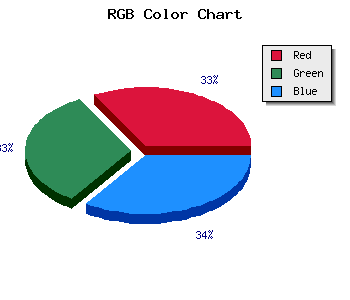
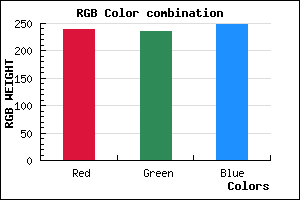
#EFEBF9 hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 92.16% green and 97.65% blue.
RGB percentage values corresponding to this are 239, 235, 249.
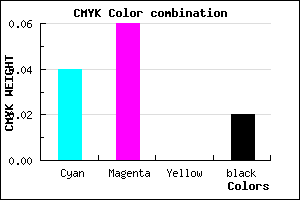
Html color #EFEBF9 has 0% cyan, 0% magenta, 0% yellow and 6% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EFEBF9 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFEBF9 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFEBF9 Hex Color Conversion

|

|
CMYK Css #EFEBF9 Color code combination mixer
RGB Css #EFEBF9 Color Code Combination Mixer
Css #EFEBF9 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFEBF9 hex color
a{ color: #EFEBF9; }
css h1,h2,h3,h4,h5,h6 : #EFEBF9
h1,h2,h3,h4,h5,h6{ color: #EFEBF9;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,235,249 Text color with hexadecimal code
Text font color is Rgb (239,235,249)
color css codes
Luminosity of css #EFEBF9 hex color
- #090612 (591378) #090612
- #1d123a (1905210) #1d123a
- #301d61 (3153249) #301d61
- #442989 (4467081) #442989
- #5735af (5715375) #5735af
- #714eca (7425738) #714eca
- #9075d5 (9467349) #9075d5
- #b09de1 (11574753) #b09de1
- #cfc3ed (13616109) #cfc3ed
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #EFEBF9 (239,235,249) #EFEBF9
- #DDD2F4 (221,210,244) #DDD2F4
- #CBB9EF (203,185,239) #CBB9EF
- #B9A0EA (185,160,234) #B9A0EA
- #A787E5 (167,135,229) #A787E5
- #956EE0 (149,110,224) #956EE0
- #8355DB (131,85,219) #8355DB
- #713CD6 (113,60,214) #713CD6
- #5F23D1 (95,35,209) #5F23D1
- #4D0ACC (77,10,204) #4D0ACC
- #3B00C7 (59,0,199) #3B00C7
- #2900C2 (41,0,194) #2900C2
Color Shades of css #EFEBF9 hex color
Tints of css #EFEBF9 hex color
- Darker/lighter shades: Hex color values:
- #2900C2 (239,235,249) #2900C2
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF