Rgb 221,207,255 to Css #DDCFFF Color code html values
Css DDCFFF Hex Color Code for rgb 221,207,255
Css Html color #DDCFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 221,207,255 colour codes.
Div Background-color : #DDCFFF
.div{ background-color : #DDCFFF; }
html #DDCFFF color code
Text/Font color #DDCFFF
.text{ color : #DDCFFF; }
My text html color #DDCFFF hex color code
Border html color #DDCFFF hex color code
.border{ border:3px solid : #DDCFFF; }
My div border color
Outline hex color #DDCFFF
.outline{ outline:2px solid #DDCFFF; }
My text outline color #DDCFFF
css #DDCFFF Color code html chart

|

|
css Text shadow : #DDCFFF color
.shadow{ text-shadow: 10px 10px 10px #DDCFFF; }
My text shadow
Css box shadow : #DDCFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDCFFF; }
My box shadow
Css Gradient html color #DDCFFF code
.gradient{ background-color:#DDCFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDCFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDCFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDCFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDCFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDCFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDCFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDCFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDCFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDCFFF Color code html values
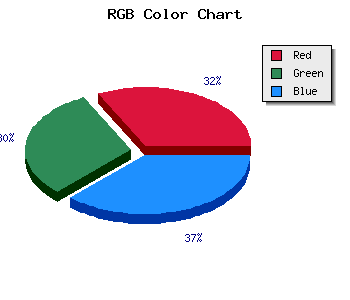
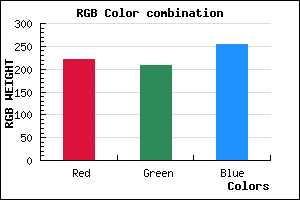
#DDCFFF hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 81.18% green and 100% blue.
RGB percentage values corresponding to this are 221, 207, 255.
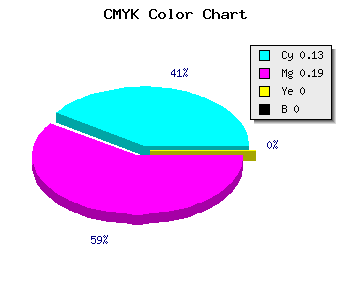
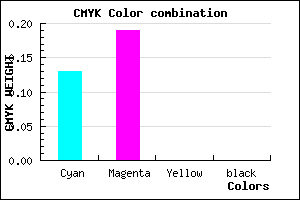
Html color #DDCFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDCFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDCFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDCFFF Hex Color Conversion

|

|
CMYK Css #DDCFFF Color code combination mixer
RGB Css #DDCFFF Color Code Combination Mixer
Css #DDCFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDCFFF hex color
a{ color: #DDCFFF; }
css h1,h2,h3,h4,h5,h6 : #DDCFFF
h1,h2,h3,h4,h5,h6{ color: #DDCFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,207,255 Text color with hexadecimal code
Text font color is Rgb (221,207,255)
color css codes
Luminosity of css #DDCFFF hex color
- #070018 (458776) #070018
- #15004c (1376332) #15004c
- #24007e (2359422) #24007e
- #3200b2 (3276978) #3200b2
- #4000e4 (4194532) #4000e4
- #5a19ff (5904895) #5a19ff
- #7e4bff (8276991) #7e4bff
- #a37fff (10715135) #a37fff
- #c7b1ff (13087231) #c7b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #DDCFFF (221,207,255) #DDCFFF
- #CBB6FA (203,182,250) #CBB6FA
- #B99DF5 (185,157,245) #B99DF5
- #A784F0 (167,132,240) #A784F0
- #956BEB (149,107,235) #956BEB
- #8352E6 (131,82,230) #8352E6
- #7139E1 (113,57,225) #7139E1
- #5F20DC (95,32,220) #5F20DC
- #4D07D7 (77,7,215) #4D07D7
- #3B00D2 (59,0,210) #3B00D2
- #2900CD (41,0,205) #2900CD
- #1700C8 (23,0,200) #1700C8
Color Shades of css #DDCFFF hex color
Tints of css #DDCFFF hex color
- Darker/lighter shades: Hex color values:
- #1700C8 (221,207,255) #1700C8
- #EFE1FF (239,225,255) #EFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF