Rgb 200,111,219 to Css #C86FDB Color code html values
Css C86FDB Hex Color Code for rgb 200,111,219
Css Html color #C86FDB Hex color conversions, schemes, palette, combination, mixer, to rgb 200,111,219 colour codes.
Div Background-color : #C86FDB
.div{ background-color : #C86FDB; }
html #C86FDB color code
Text/Font color #C86FDB
.text{ color : #C86FDB; }
My text html color #C86FDB hex color code
Border html color #C86FDB hex color code
.border{ border:3px solid : #C86FDB; }
My div border color
Outline hex color #C86FDB
.outline{ outline:2px solid #C86FDB; }
My text outline color #C86FDB
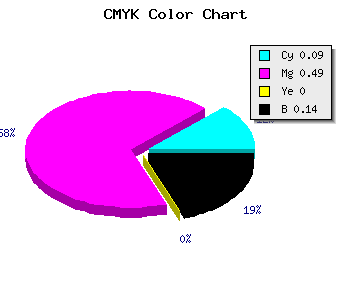
css #C86FDB Color code html chart

|

|
css Text shadow : #C86FDB color
.shadow{ text-shadow: 10px 10px 10px #C86FDB; }
My text shadow
Css box shadow : #C86FDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C86FDB; }
My box shadow
Css Gradient html color #C86FDB code
.gradient{ background-color:#C86FDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C86FDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C86FDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C86FDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C86FDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #C86FDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C86FDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C86FDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C86FDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C86FDB Color code html values
#C86FDB hex color code has red green and blue "RGB color" in the proportion of 78.43% red, 43.53% green and 85.88% blue.
RGB percentage values corresponding to this are 200, 111, 219.
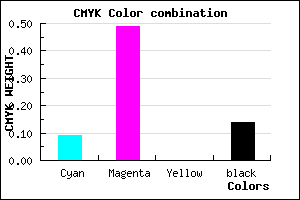
Html color #C86FDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C86FDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C86FDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C86FDB Hex Color Conversion

|

|
CMYK Css #C86FDB Color code combination mixer
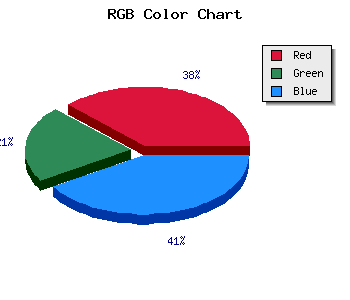
RGB Css #C86FDB Color Code Combination Mixer
Css #C86FDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C86FDB hex color
a{ color: #C86FDB; }
css h1,h2,h3,h4,h5,h6 : #C86FDB
h1,h2,h3,h4,h5,h6{ color: #C86FDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 200,111,219 Text color with hexadecimal code
Text font color is Rgb (200,111,219)
color css codes
Luminosity of css #C86FDB hex color
- #110513 (1115411) #110513
- #350f3d (3477309) #350f3d
- #571965 (5708133) #571965
- #7c248e (8135822) #7c248e
- #9e2eb6 (10366646) #9e2eb6
- #b947d1 (12142545) #b947d1
- #c86fdb (13135835) #c86fdb
- #d899e5 (14195173) #d899e5
- #e7c1ef (15188463) #e7c1ef
- #f7eafa (16247546) #f7eafa
- lighter/Darker shades: Hex values:
- #C86FDB (200,111,219) #C86FDB
- #B656D6 (182,86,214) #B656D6
- #A43DD1 (164,61,209) #A43DD1
- #9224CC (146,36,204) #9224CC
- #800BC7 (128,11,199) #800BC7
- #6E00C2 (110,0,194) #6E00C2
- #5C00BD (92,0,189) #5C00BD
- #4A00B8 (74,0,184) #4A00B8
- #3800B3 (56,0,179) #3800B3
- #2600AE (38,0,174) #2600AE
- #1400A9 (20,0,169) #1400A9
- #0200A4 (2,0,164) #0200A4
Color Shades of css #C86FDB hex color
Tints of css #C86FDB hex color
- Darker/lighter shades: Hex color values:
- #0200A4 (200,111,219) #0200A4
- #DA81ED (218,129,237) #DA81ED
- #EC93FF (236,147,255) #EC93FF
- #FEA5FF (254,165,255) #FEA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF