Rgb 193,192,222 to Css #C1C0DE Color code html values
Css C1C0DE Hex Color Code for rgb 193,192,222
Css Html color #C1C0DE Hex color conversions, schemes, palette, combination, mixer, to rgb 193,192,222 colour codes.
Div Background-color : #C1C0DE
.div{ background-color : #C1C0DE; }
html #C1C0DE color code
Text/Font color #C1C0DE
.text{ color : #C1C0DE; }
My text html color #C1C0DE hex color code
Border html color #C1C0DE hex color code
.border{ border:3px solid : #C1C0DE; }
My div border color
Outline hex color #C1C0DE
.outline{ outline:2px solid #C1C0DE; }
My text outline color #C1C0DE
css #C1C0DE Color code html chart

|

|
css Text shadow : #C1C0DE color
.shadow{ text-shadow: 10px 10px 10px #C1C0DE; }
My text shadow
Css box shadow : #C1C0DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C1C0DE; }
My box shadow
Css Gradient html color #C1C0DE code
.gradient{ background-color:#C1C0DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C1C0DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C1C0DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C1C0DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C1C0DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #C1C0DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C1C0DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C1C0DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C1C0DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C1C0DE Color code html values
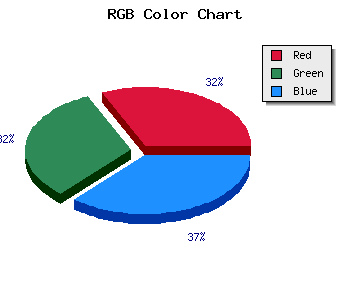
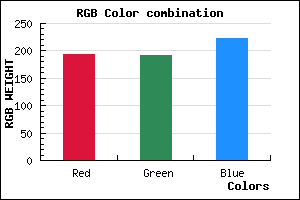
#C1C0DE hex color code has red green and blue "RGB color" in the proportion of 75.69% red, 75.29% green and 87.06% blue.
RGB percentage values corresponding to this are 193, 192, 222.
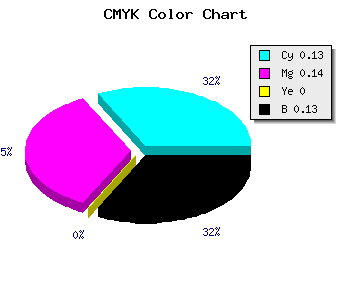
Html color #C1C0DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C1C0DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C1C0DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C1C0DE Hex Color Conversion

|

|
CMYK Css #C1C0DE Color code combination mixer
RGB Css #C1C0DE Color Code Combination Mixer
Css #C1C0DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C1C0DE hex color
a{ color: #C1C0DE; }
css h1,h2,h3,h4,h5,h6 : #C1C0DE
h1,h2,h3,h4,h5,h6{ color: #C1C0DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 193,192,222 Text color with hexadecimal code
Text font color is Rgb (193,192,222)
color css codes
Luminosity of css #C1C0DE hex color
- #080810 (526352) #080810
- #1b1a32 (1776178) #1b1a32
- #2c2b53 (2894675) #2c2b53
- #3e3d75 (4078965) #3e3d75
- #504e96 (5262998) #504e96
- #6a68b0 (6973616) #6a68b0
- #8a89c1 (9079233) #8a89c1
- #acabd3 (11316179) #acabd3
- #cccce4 (13421796) #cccce4
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #C1C0DE (193,192,222) #C1C0DE
- #AFA7D9 (175,167,217) #AFA7D9
- #9D8ED4 (157,142,212) #9D8ED4
- #8B75CF (139,117,207) #8B75CF
- #795CCA (121,92,202) #795CCA
- #6743C5 (103,67,197) #6743C5
- #552AC0 (85,42,192) #552AC0
- #4311BB (67,17,187) #4311BB
- #3100B6 (49,0,182) #3100B6
- #1F00B1 (31,0,177) #1F00B1
- #0D00AC (13,0,172) #0D00AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #C1C0DE hex color
Tints of css #C1C0DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (193,192,222) #0000A7
- #D3D2F0 (211,210,240) #D3D2F0
- #E5E4FF (229,228,255) #E5E4FF
- #F7F6FF (247,246,255) #F7F6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF