Rgb 204,204,228 to Css #CCCCE4 Color code html values
Css CCCCE4 Hex Color Code for rgb 204,204,228
Css Html color #CCCCE4 Hex color conversions, schemes, palette, combination, mixer, to rgb 204,204,228 colour codes.
Div Background-color : #CCCCE4
.div{ background-color : #CCCCE4; }
html #CCCCE4 color code
Text/Font color #CCCCE4
.text{ color : #CCCCE4; }
My text html color #CCCCE4 hex color code
Border html color #CCCCE4 hex color code
.border{ border:3px solid : #CCCCE4; }
My div border color
Outline hex color #CCCCE4
.outline{ outline:2px solid #CCCCE4; }
My text outline color #CCCCE4
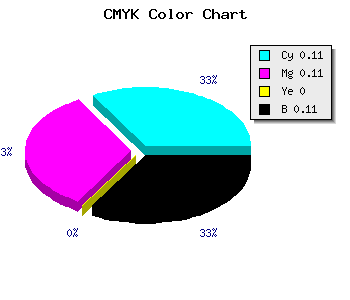
css #CCCCE4 Color code html chart

|

|
css Text shadow : #CCCCE4 color
.shadow{ text-shadow: 10px 10px 10px #CCCCE4; }
My text shadow
Css box shadow : #CCCCE4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCCCE4; }
My box shadow
Css Gradient html color #CCCCE4 code
.gradient{ background-color:#CCCCE4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCCCE4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCCCE4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCCCE4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCCCE4 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCCCE4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCCCE4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCCCE4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCCCE4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCCCE4 Color code html values
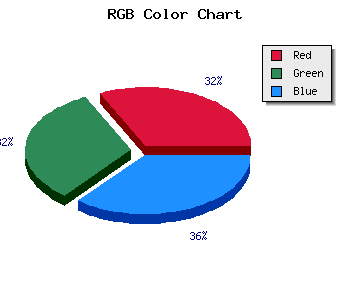
#CCCCE4 hex color code has red green and blue "RGB color" in the proportion of 80% red, 80% green and 89.41% blue.
RGB percentage values corresponding to this are 204, 204, 228.
Html color #CCCCE4 has 0% cyan, 0% magenta, 0% yellow and 27% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCCCE4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCCCE4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCCCE4 Hex Color Conversion

|

|
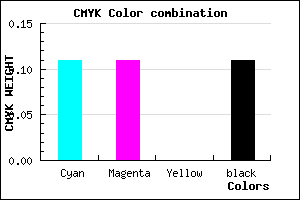
CMYK Css #CCCCE4 Color code combination mixer
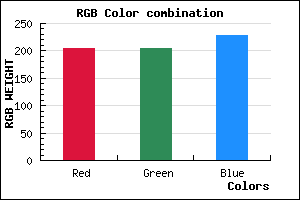
RGB Css #CCCCE4 Color Code Combination Mixer
Css #CCCCE4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCCCE4 hex color
a{ color: #CCCCE4; }
css h1,h2,h3,h4,h5,h6 : #CCCCE4
h1,h2,h3,h4,h5,h6{ color: #CCCCE4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,204,228 Text color with hexadecimal code
Text font color is Rgb (204,204,228)
color css codes
Luminosity of css #CCCCE4 hex color
- #080810 (526352) #080810
- #1a1a32 (1710642) #1a1a32
- #2c2c52 (2894930) #2c2c52
- #3e3e74 (4079220) #3e3e74
- #4f4f95 (5197717) #4f4f95
- #6969af (6908335) #6969af
- #8989c1 (9013697) #8989c1
- #ababd3 (11250643) #ababd3
- #cccce4 (13421796) #cccce4
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #CCCCE4 (204,204,228) #CCCCE4
- #BAB3DF (186,179,223) #BAB3DF
- #A89ADA (168,154,218) #A89ADA
- #9681D5 (150,129,213) #9681D5
- #8468D0 (132,104,208) #8468D0
- #724FCB (114,79,203) #724FCB
- #6036C6 (96,54,198) #6036C6
- #4E1DC1 (78,29,193) #4E1DC1
- #3C04BC (60,4,188) #3C04BC
- #2A00B7 (42,0,183) #2A00B7
- #1800B2 (24,0,178) #1800B2
- #0600AD (6,0,173) #0600AD
Color Shades of css #CCCCE4 hex color
Tints of css #CCCCE4 hex color
- Darker/lighter shades: Hex color values:
- #0600AD (204,204,228) #0600AD
- #DEDEF6 (222,222,246) #DEDEF6
- #F0F0FF (240,240,255) #F0F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF