Rgb 190,91,253 to Css #BE5BFD Color code html values
Css BE5BFD Hex Color Code for rgb 190,91,253
Css Html color #BE5BFD Hex color conversions, schemes, palette, combination, mixer, to rgb 190,91,253 colour codes.
Div Background-color : #BE5BFD
.div{ background-color : #BE5BFD; }
html #BE5BFD color code
Text/Font color #BE5BFD
.text{ color : #BE5BFD; }
My text html color #BE5BFD hex color code
Border html color #BE5BFD hex color code
.border{ border:3px solid : #BE5BFD; }
My div border color
Outline hex color #BE5BFD
.outline{ outline:2px solid #BE5BFD; }
My text outline color #BE5BFD
css #BE5BFD Color code html chart

|

|
css Text shadow : #BE5BFD color
.shadow{ text-shadow: 10px 10px 10px #BE5BFD; }
My text shadow
Css box shadow : #BE5BFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BE5BFD; }
My box shadow
Css Gradient html color #BE5BFD code
.gradient{ background-color:#BE5BFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BE5BFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BE5BFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BE5BFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BE5BFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BE5BFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BE5BFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BE5BFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BE5BFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BE5BFD Color code html values
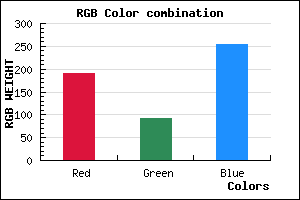
#BE5BFD hex color code has red green and blue "RGB color" in the proportion of 74.51% red, 35.69% green and 99.22% blue.
RGB percentage values corresponding to this are 190, 91, 253.
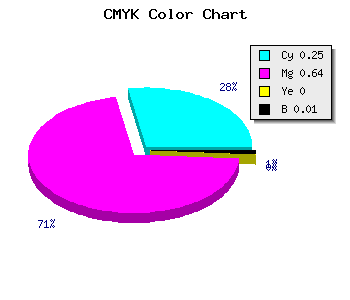
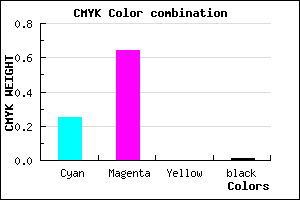
Html color #BE5BFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BE5BFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BE5BFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BE5BFD Hex Color Conversion

|

|
CMYK Css #BE5BFD Color code combination mixer
RGB Css #BE5BFD Color Code Combination Mixer
Css #BE5BFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BE5BFD hex color
a{ color: #BE5BFD; }
css h1,h2,h3,h4,h5,h6 : #BE5BFD
h1,h2,h3,h4,h5,h6{ color: #BE5BFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 190,91,253 Text color with hexadecimal code
Text font color is Rgb (190,91,253)
color css codes
Luminosity of css #BE5BFD hex color
- #0f0018 (983064) #0f0018
- #2e014b (3014987) #2e014b
- #4d017d (5046653) #4d017d
- #6c02b0 (7078576) #6c02b0
- #8b03e1 (9110497) #8b03e1
- #a51cfc (10820860) #a51cfc
- #b94dfd (12144125) #b94dfd
- #cd81fd (13468157) #cd81fd
- #e1b2fe (14791422) #e1b2fe
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #BE5BFD (190,91,253) #BE5BFD
- #AC42F8 (172,66,248) #AC42F8
- #9A29F3 (154,41,243) #9A29F3
- #8810EE (136,16,238) #8810EE
- #7600E9 (118,0,233) #7600E9
- #6400E4 (100,0,228) #6400E4
- #5200DF (82,0,223) #5200DF
- #4000DA (64,0,218) #4000DA
- #2E00D5 (46,0,213) #2E00D5
- #1C00D0 (28,0,208) #1C00D0
- #0A00CB (10,0,203) #0A00CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #BE5BFD hex color
Tints of css #BE5BFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (190,91,253) #0000C6
- #D06DFF (208,109,255) #D06DFF
- #E27FFF (226,127,255) #E27FFF
- #F491FF (244,145,255) #F491FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF