Rgb 225,178,254 to Css #E1B2FE Color code html values
Css E1B2FE Hex Color Code for rgb 225,178,254
Css Html color #E1B2FE Hex color conversions, schemes, palette, combination, mixer, to rgb 225,178,254 colour codes.
Div Background-color : #E1B2FE
.div{ background-color : #E1B2FE; }
html #E1B2FE color code
Text/Font color #E1B2FE
.text{ color : #E1B2FE; }
My text html color #E1B2FE hex color code
Border html color #E1B2FE hex color code
.border{ border:3px solid : #E1B2FE; }
My div border color
Outline hex color #E1B2FE
.outline{ outline:2px solid #E1B2FE; }
My text outline color #E1B2FE
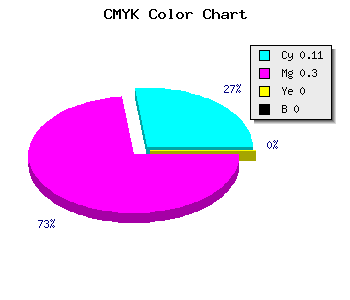
css #E1B2FE Color code html chart

|

|
css Text shadow : #E1B2FE color
.shadow{ text-shadow: 10px 10px 10px #E1B2FE; }
My text shadow
Css box shadow : #E1B2FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E1B2FE; }
My box shadow
Css Gradient html color #E1B2FE code
.gradient{ background-color:#E1B2FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E1B2FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E1B2FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E1B2FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E1B2FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #E1B2FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E1B2FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E1B2FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E1B2FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E1B2FE Color code html values
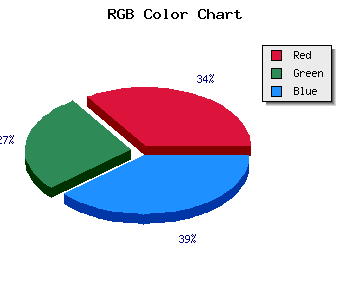
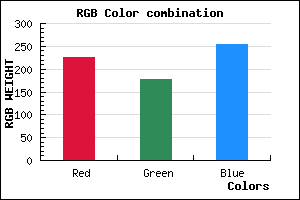
#E1B2FE hex color code has red green and blue "RGB color" in the proportion of 88.24% red, 69.8% green and 99.61% blue.
RGB percentage values corresponding to this are 225, 178, 254.
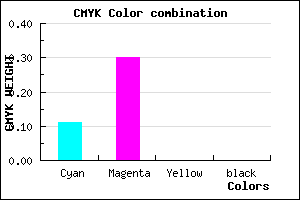
Html color #E1B2FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E1B2FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E1B2FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E1B2FE Hex Color Conversion

|

|
CMYK Css #E1B2FE Color code combination mixer
RGB Css #E1B2FE Color Code Combination Mixer
Css #E1B2FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E1B2FE hex color
a{ color: #E1B2FE; }
css h1,h2,h3,h4,h5,h6 : #E1B2FE
h1,h2,h3,h4,h5,h6{ color: #E1B2FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 225,178,254 Text color with hexadecimal code
Text font color is Rgb (225,178,254)
color css codes
Luminosity of css #E1B2FE hex color
- #0f0018 (983064) #0f0018
- #2e014b (3014987) #2e014b
- #4d027c (5046908) #4d027c
- #6c02b0 (7078576) #6c02b0
- #8b03e1 (9110497) #8b03e1
- #a51cfc (10820860) #a51cfc
- #b94dfd (12144125) #b94dfd
- #cd81fd (13468157) #cd81fd
- #e0b2fe (14725886) #e0b2fe
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #E1B2FE (225,178,254) #E1B2FE
- #CF99F9 (207,153,249) #CF99F9
- #BD80F4 (189,128,244) #BD80F4
- #AB67EF (171,103,239) #AB67EF
- #994EEA (153,78,234) #994EEA
- #8735E5 (135,53,229) #8735E5
- #751CE0 (117,28,224) #751CE0
- #6303DB (99,3,219) #6303DB
- #5100D6 (81,0,214) #5100D6
- #3F00D1 (63,0,209) #3F00D1
- #2D00CC (45,0,204) #2D00CC
- #1B00C7 (27,0,199) #1B00C7
Color Shades of css #E1B2FE hex color
Tints of css #E1B2FE hex color
- Darker/lighter shades: Hex color values:
- #1B00C7 (225,178,254) #1B00C7
- #F3C4FF (243,196,255) #F3C4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF