Rgb 205,129,253 to Css #CD81FD Color code html values
Css CD81FD Hex Color Code for rgb 205,129,253
Css Html color #CD81FD Hex color conversions, schemes, palette, combination, mixer, to rgb 205,129,253 colour codes.
Div Background-color : #CD81FD
.div{ background-color : #CD81FD; }
html #CD81FD color code
Text/Font color #CD81FD
.text{ color : #CD81FD; }
My text html color #CD81FD hex color code
Border html color #CD81FD hex color code
.border{ border:3px solid : #CD81FD; }
My div border color
Outline hex color #CD81FD
.outline{ outline:2px solid #CD81FD; }
My text outline color #CD81FD
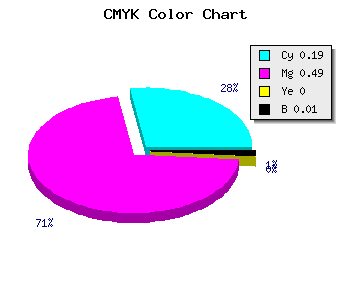
css #CD81FD Color code html chart

|

|
css Text shadow : #CD81FD color
.shadow{ text-shadow: 10px 10px 10px #CD81FD; }
My text shadow
Css box shadow : #CD81FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD81FD; }
My box shadow
Css Gradient html color #CD81FD code
.gradient{ background-color:#CD81FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD81FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD81FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD81FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD81FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD81FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD81FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD81FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD81FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD81FD Color code html values
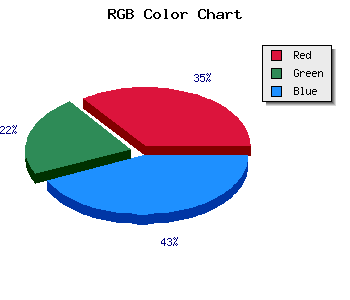
#CD81FD hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 50.59% green and 99.22% blue.
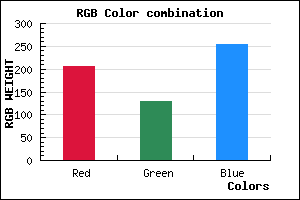
RGB percentage values corresponding to this are 205, 129, 253.
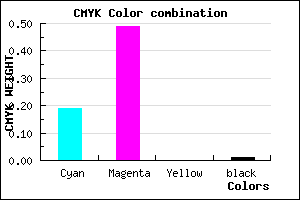
Html color #CD81FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD81FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD81FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD81FD Hex Color Conversion

|

|
CMYK Css #CD81FD Color code combination mixer
RGB Css #CD81FD Color Code Combination Mixer
Css #CD81FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD81FD hex color
a{ color: #CD81FD; }
css h1,h2,h3,h4,h5,h6 : #CD81FD
h1,h2,h3,h4,h5,h6{ color: #CD81FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,129,253 Text color with hexadecimal code
Text font color is Rgb (205,129,253)
color css codes
Luminosity of css #CD81FD hex color
- #0f0018 (983064) #0f0018
- #2e014b (3014987) #2e014b
- #4d027c (5046908) #4d027c
- #6c03af (7078831) #6c03af
- #8b04e0 (9110752) #8b04e0
- #a51dfb (10821115) #a51dfb
- #b84efc (12078844) #b84efc
- #cd81fd (13468157) #cd81fd
- #e0b2fe (14725886) #e0b2fe
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #CD81FD (205,129,253) #CD81FD
- #BB68F8 (187,104,248) #BB68F8
- #A94FF3 (169,79,243) #A94FF3
- #9736EE (151,54,238) #9736EE
- #851DE9 (133,29,233) #851DE9
- #7304E4 (115,4,228) #7304E4
- #6100DF (97,0,223) #6100DF
- #4F00DA (79,0,218) #4F00DA
- #3D00D5 (61,0,213) #3D00D5
- #2B00D0 (43,0,208) #2B00D0
- #1900CB (25,0,203) #1900CB
- #0700C6 (7,0,198) #0700C6
Color Shades of css #CD81FD hex color
Tints of css #CD81FD hex color
- Darker/lighter shades: Hex color values:
- #0700C6 (205,129,253) #0700C6
- #DF93FF (223,147,255) #DF93FF
- #F1A5FF (241,165,255) #F1A5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF