Rgb 188,175,250 to Css #BCAFFA Color code html values
Css BCAFFA Hex Color Code for rgb 188,175,250
Css Html color #BCAFFA Hex color conversions, schemes, palette, combination, mixer, to rgb 188,175,250 colour codes.
Div Background-color : #BCAFFA
.div{ background-color : #BCAFFA; }
html #BCAFFA color code
Text/Font color #BCAFFA
.text{ color : #BCAFFA; }
My text html color #BCAFFA hex color code
Border html color #BCAFFA hex color code
.border{ border:3px solid : #BCAFFA; }
My div border color
Outline hex color #BCAFFA
.outline{ outline:2px solid #BCAFFA; }
My text outline color #BCAFFA
css #BCAFFA Color code html chart

|

|
css Text shadow : #BCAFFA color
.shadow{ text-shadow: 10px 10px 10px #BCAFFA; }
My text shadow
Css box shadow : #BCAFFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BCAFFA; }
My box shadow
Css Gradient html color #BCAFFA code
.gradient{ background-color:#BCAFFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BCAFFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BCAFFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BCAFFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BCAFFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BCAFFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BCAFFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BCAFFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BCAFFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BCAFFA Color code html values
#BCAFFA hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 68.63% green and 98.04% blue.
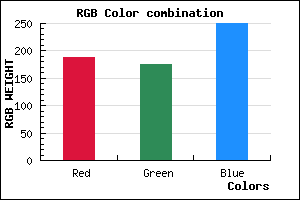
RGB percentage values corresponding to this are 188, 175, 250.
Html color #BCAFFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BCAFFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BCAFFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BCAFFA Hex Color Conversion

|

|
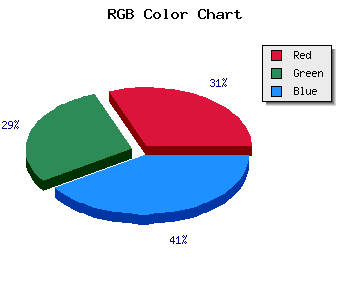
CMYK Css #BCAFFA Color code combination mixer
RGB Css #BCAFFA Color Code Combination Mixer
Css #BCAFFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BCAFFA hex color
a{ color: #BCAFFA; }
css h1,h2,h3,h4,h5,h6 : #BCAFFA
h1,h2,h3,h4,h5,h6{ color: #BCAFFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,175,250 Text color with hexadecimal code
Text font color is Rgb (188,175,250)
color css codes
Luminosity of css #BCAFFA hex color
- #050117 (327959) #050117
- #100448 (1049672) #100448
- #1a0777 (1705847) #1a0777
- #240aa8 (2362024) #240aa8
- #2f0dd7 (3083735) #2f0dd7
- #4827f1 (4728817) #4827f1
- #7056f4 (7362292) #7056f4
- #9987f7 (10061815) #9987f7
- #c1b6fa (12695290) #c1b6fa
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #BCAFFA (188,175,250) #BCAFFA
- #AA96F5 (170,150,245) #AA96F5
- #987DF0 (152,125,240) #987DF0
- #8664EB (134,100,235) #8664EB
- #744BE6 (116,75,230) #744BE6
- #6232E1 (98,50,225) #6232E1
- #5019DC (80,25,220) #5019DC
- #3E00D7 (62,0,215) #3E00D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BCAFFA hex color
Tints of css #BCAFFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (188,175,250) #0000C3
- #CEC1FF (206,193,255) #CEC1FF
- #E0D3FF (224,211,255) #E0D3FF
- #F2E5FF (242,229,255) #F2E5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF