Rgb 16,4,72 to Css #100448 Color code html values
Css 100448 Hex Color Code for rgb 16,4,72
Css Html color #100448 Hex color conversions, schemes, palette, combination, mixer, to rgb 16,4,72 colour codes.
Div Background-color : #100448
.div{ background-color : #100448; }
html #100448 color code
Text/Font color #100448
.text{ color : #100448; }
My text html color #100448 hex color code
Border html color #100448 hex color code
.border{ border:3px solid : #100448; }
My div border color
Outline hex color #100448
.outline{ outline:2px solid #100448; }
My text outline color #100448
css #100448 Color code html chart

|

|
css Text shadow : #100448 color
.shadow{ text-shadow: 10px 10px 10px #100448; }
My text shadow
Css box shadow : #100448 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#100448; }
My box shadow
Css Gradient html color #100448 code
.gradient{ background-color:#100448; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#100448, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #100448 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #100448 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #100448 0%, #00000C 100%); background-image:linear-gradient(180deg, #100448 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #100448 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#100448), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#100448; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #100448 Color code html values
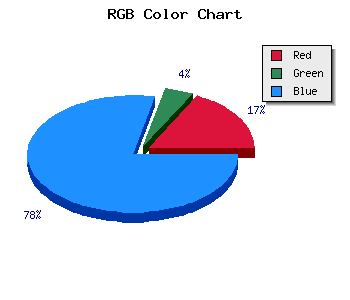
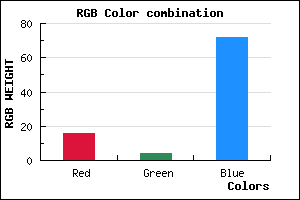
#100448 hex color code has red green and blue "RGB color" in the proportion of 6.27% red, 1.57% green and 28.24% blue.
RGB percentage values corresponding to this are 16, 4, 72.
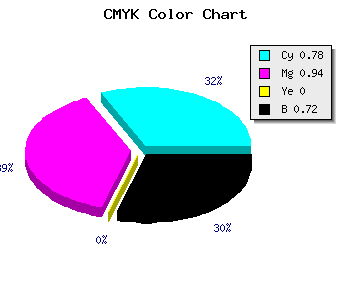
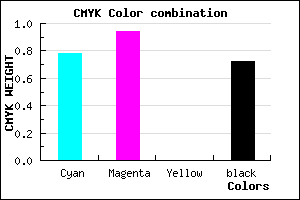
Html color #100448 has 0% cyan, 0% magenta, 0% yellow and 183% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #100448 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #100448 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #100448 Hex Color Conversion

|

|
CMYK Css #100448 Color code combination mixer
RGB Css #100448 Color Code Combination Mixer
Css #100448 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #100448 hex color
a{ color: #100448; }
css h1,h2,h3,h4,h5,h6 : #100448
h1,h2,h3,h4,h5,h6{ color: #100448;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 16,4,72 Text color with hexadecimal code
Text font color is Rgb (16,4,72)
color css codes
Luminosity of css #100448 hex color
- #050117 (327959) #050117
- #110448 (1115208) #110448
- #1c0777 (1836919) #1c0777
- #2709a9 (2558377) #2709a9
- #320cd8 (3280088) #320cd8
- #4c25f3 (4990451) #4c25f3
- #7355f5 (7558645) #7355f5
- #9b86f8 (10192632) #9b86f8
- #c2b5fb (12760571) #c2b5fb
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #100448 (16,4,72) #100448
- #000043 (0,0,67) #000043
- #00003E (0,0,62) #00003E
- #000039 (0,0,57) #000039
- #000034 (0,0,52) #000034
- #00002F (0,0,47) #00002F
- #00002A (0,0,42) #00002A
- #000025 (0,0,37) #000025
- #000020 (0,0,32) #000020
- #00001B (0,0,27) #00001B
- #000016 (0,0,22) #000016
- #000011 (0,0,17) #000011
Color Shades of css #100448 hex color
Tints of css #100448 hex color
- Darker/lighter shades: Hex color values:
- #000011 (16,4,72) #000011
- #22165A (34,22,90) #22165A
- #34286C (52,40,108) #34286C
- #463A7E (70,58,126) #463A7E
- #584C90 (88,76,144) #584C90
- #6A5EA2 (106,94,162) #6A5EA2
- #7C70B4 (124,112,180) #7C70B4
- #8E82C6 (142,130,198) #8E82C6
- #A094D8 (160,148,216) #A094D8
- #B2A6EA (178,166,234) #B2A6EA
- #C4B8FC (196,184,252) #C4B8FC
- #D6CAFF (214,202,255) #D6CAFF