Rgb 234,231,253 to Css #EAE7FD Color code html values
Css EAE7FD Hex Color Code for rgb 234,231,253
Css Html color #EAE7FD Hex color conversions, schemes, palette, combination, mixer, to rgb 234,231,253 colour codes.
Div Background-color : #EAE7FD
.div{ background-color : #EAE7FD; }
html #EAE7FD color code
Text/Font color #EAE7FD
.text{ color : #EAE7FD; }
My text html color #EAE7FD hex color code
Border html color #EAE7FD hex color code
.border{ border:3px solid : #EAE7FD; }
My div border color
Outline hex color #EAE7FD
.outline{ outline:2px solid #EAE7FD; }
My text outline color #EAE7FD
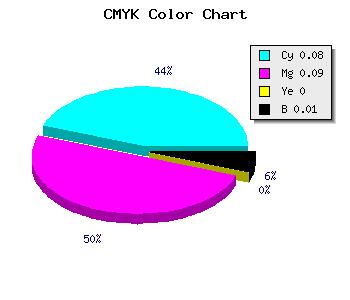
css #EAE7FD Color code html chart

|

|
css Text shadow : #EAE7FD color
.shadow{ text-shadow: 10px 10px 10px #EAE7FD; }
My text shadow
Css box shadow : #EAE7FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EAE7FD; }
My box shadow
Css Gradient html color #EAE7FD code
.gradient{ background-color:#EAE7FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EAE7FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EAE7FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EAE7FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EAE7FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EAE7FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EAE7FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EAE7FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EAE7FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EAE7FD Color code html values
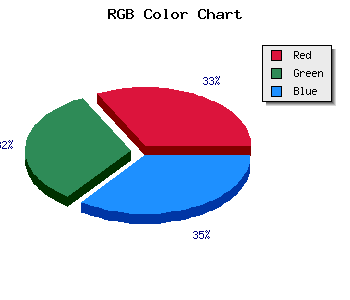
#EAE7FD hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 90.59% green and 99.22% blue.
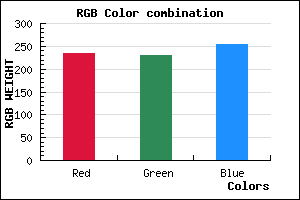
RGB percentage values corresponding to this are 234, 231, 253.
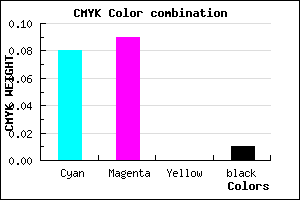
Html color #EAE7FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EAE7FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EAE7FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EAE7FD Hex Color Conversion

|

|
CMYK Css #EAE7FD Color code combination mixer
RGB Css #EAE7FD Color Code Combination Mixer
Css #EAE7FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EAE7FD hex color
a{ color: #EAE7FD; }
css h1,h2,h3,h4,h5,h6 : #EAE7FD
h1,h2,h3,h4,h5,h6{ color: #EAE7FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,231,253 Text color with hexadecimal code
Text font color is Rgb (234,231,253)
color css codes
Luminosity of css #EAE7FD hex color
- #050216 (328214) #050216
- #0f0646 (984646) #0f0646
- #190a74 (1641076) #190a74
- #230ea4 (2297508) #230ea4
- #2d11d3 (2953683) #2d11d3
- #462bed (4598765) #462bed
- #6e59f1 (7231985) #6e59f1
- #9889f5 (9996789) #9889f5
- #c0b7f9 (12630009) #c0b7f9
- #eae7fd (15394813) #eae7fd
- lighter/Darker shades: Hex values:
- #EAE7FD (234,231,253) #EAE7FD
- #D8CEF8 (216,206,248) #D8CEF8
- #C6B5F3 (198,181,243) #C6B5F3
- #B49CEE (180,156,238) #B49CEE
- #A283E9 (162,131,233) #A283E9
- #906AE4 (144,106,228) #906AE4
- #7E51DF (126,81,223) #7E51DF
- #6C38DA (108,56,218) #6C38DA
- #5A1FD5 (90,31,213) #5A1FD5
- #4806D0 (72,6,208) #4806D0
- #3600CB (54,0,203) #3600CB
- #2400C6 (36,0,198) #2400C6
Color Shades of css #EAE7FD hex color
Tints of css #EAE7FD hex color
- Darker/lighter shades: Hex color values:
- #2400C6 (234,231,253) #2400C6
- #FCF9FF (252,249,255) #FCF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF