Rgb 188,108,250 to Css #BC6CFA Color code html values
Css BC6CFA Hex Color Code for rgb 188,108,250
Css Html color #BC6CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 188,108,250 colour codes.
Div Background-color : #BC6CFA
.div{ background-color : #BC6CFA; }
html #BC6CFA color code
Text/Font color #BC6CFA
.text{ color : #BC6CFA; }
My text html color #BC6CFA hex color code
Border html color #BC6CFA hex color code
.border{ border:3px solid : #BC6CFA; }
My div border color
Outline hex color #BC6CFA
.outline{ outline:2px solid #BC6CFA; }
My text outline color #BC6CFA
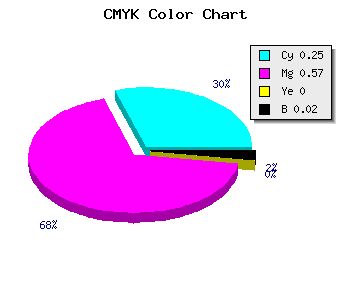
css #BC6CFA Color code html chart

|

|
css Text shadow : #BC6CFA color
.shadow{ text-shadow: 10px 10px 10px #BC6CFA; }
My text shadow
Css box shadow : #BC6CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BC6CFA; }
My box shadow
Css Gradient html color #BC6CFA code
.gradient{ background-color:#BC6CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BC6CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BC6CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BC6CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BC6CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BC6CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BC6CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BC6CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BC6CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BC6CFA Color code html values
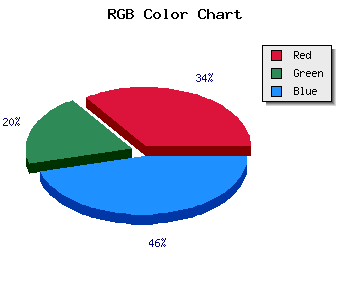
#BC6CFA hex color code has red green and blue "RGB color" in the proportion of 73.73% red, 42.35% green and 98.04% blue.
RGB percentage values corresponding to this are 188, 108, 250.
Html color #BC6CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BC6CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BC6CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BC6CFA Hex Color Conversion

|

|
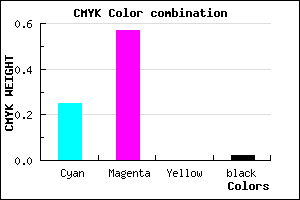
CMYK Css #BC6CFA Color code combination mixer
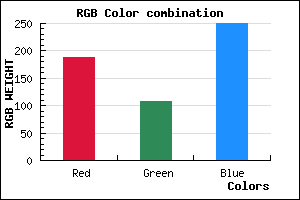
RGB Css #BC6CFA Color Code Combination Mixer
Css #BC6CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BC6CFA hex color
a{ color: #BC6CFA; }
css h1,h2,h3,h4,h5,h6 : #BC6CFA
h1,h2,h3,h4,h5,h6{ color: #BC6CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 188,108,250 Text color with hexadecimal code
Text font color is Rgb (188,108,250)
color css codes
Luminosity of css #BC6CFA hex color
- #0d0117 (852247) #0d0117
- #2b0349 (2818889) #2b0349
- #47047a (4654202) #47047a
- #6406ac (6555308) #6406ac
- #8008dc (8390876) #8008dc
- #9a21f7 (10101239) #9a21f7
- #b051f9 (11555321) #b051f9
- #c783fb (13075451) #c783fb
- #ddb4fc (14529788) #ddb4fc
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #BC6CFA (188,108,250) #BC6CFA
- #AA53F5 (170,83,245) #AA53F5
- #983AF0 (152,58,240) #983AF0
- #8621EB (134,33,235) #8621EB
- #7408E6 (116,8,230) #7408E6
- #6200E1 (98,0,225) #6200E1
- #5000DC (80,0,220) #5000DC
- #3E00D7 (62,0,215) #3E00D7
- #2C00D2 (44,0,210) #2C00D2
- #1A00CD (26,0,205) #1A00CD
- #0800C8 (8,0,200) #0800C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #BC6CFA hex color
Tints of css #BC6CFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (188,108,250) #0000C3
- #CE7EFF (206,126,255) #CE7EFF
- #E090FF (224,144,255) #E090FF
- #F2A2FF (242,162,255) #F2A2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF