Rgb 199,131,251 to Css #C783FB Color code html values
Css C783FB Hex Color Code for rgb 199,131,251
Css Html color #C783FB Hex color conversions, schemes, palette, combination, mixer, to rgb 199,131,251 colour codes.
Div Background-color : #C783FB
.div{ background-color : #C783FB; }
html #C783FB color code
Text/Font color #C783FB
.text{ color : #C783FB; }
My text html color #C783FB hex color code
Border html color #C783FB hex color code
.border{ border:3px solid : #C783FB; }
My div border color
Outline hex color #C783FB
.outline{ outline:2px solid #C783FB; }
My text outline color #C783FB
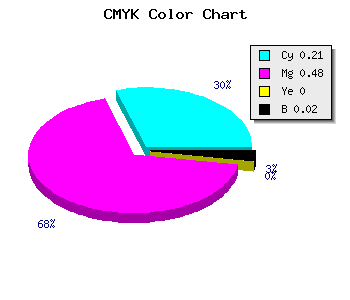
css #C783FB Color code html chart

|

|
css Text shadow : #C783FB color
.shadow{ text-shadow: 10px 10px 10px #C783FB; }
My text shadow
Css box shadow : #C783FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#C783FB; }
My box shadow
Css Gradient html color #C783FB code
.gradient{ background-color:#C783FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#C783FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #C783FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #C783FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #C783FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #C783FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #C783FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#C783FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#C783FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #C783FB Color code html values
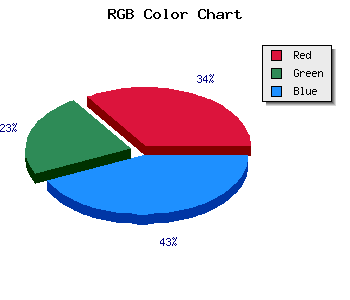
#C783FB hex color code has red green and blue "RGB color" in the proportion of 78.04% red, 51.37% green and 98.43% blue.
RGB percentage values corresponding to this are 199, 131, 251.
Html color #C783FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #C783FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #C783FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #C783FB Hex Color Conversion

|

|
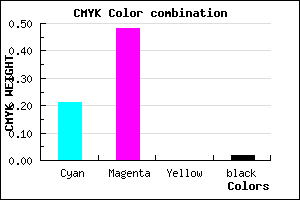
CMYK Css #C783FB Color code combination mixer
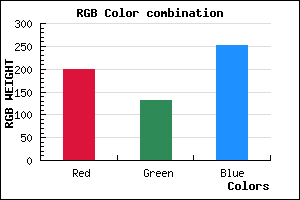
RGB Css #C783FB Color Code Combination Mixer
Css #C783FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #C783FB hex color
a{ color: #C783FB; }
css h1,h2,h3,h4,h5,h6 : #C783FB
h1,h2,h3,h4,h5,h6{ color: #C783FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 199,131,251 Text color with hexadecimal code
Text font color is Rgb (199,131,251)
color css codes
Luminosity of css #C783FB hex color
- #0d0117 (852247) #0d0117
- #2b024a (2818634) #2b024a
- #47047a (4654202) #47047a
- #6406ac (6555308) #6406ac
- #8007dd (8390621) #8007dd
- #9a20f8 (10100984) #9a20f8
- #b051f9 (11555321) #b051f9
- #c783fb (13075451) #c783fb
- #ddb3fd (14529533) #ddb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #C783FB (199,131,251) #C783FB
- #B56AF6 (181,106,246) #B56AF6
- #A351F1 (163,81,241) #A351F1
- #9138EC (145,56,236) #9138EC
- #7F1FE7 (127,31,231) #7F1FE7
- #6D06E2 (109,6,226) #6D06E2
- #5B00DD (91,0,221) #5B00DD
- #4900D8 (73,0,216) #4900D8
- #3700D3 (55,0,211) #3700D3
- #2500CE (37,0,206) #2500CE
- #1300C9 (19,0,201) #1300C9
- #0100C4 (1,0,196) #0100C4
Color Shades of css #C783FB hex color
Tints of css #C783FB hex color
- Darker/lighter shades: Hex color values:
- #0100C4 (199,131,251) #0100C4
- #D995FF (217,149,255) #D995FF
- #EBA7FF (235,167,255) #EBA7FF
- #FDB9FF (253,185,255) #FDB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF