Rgb 221,180,252 to Css #DDB4FC Color code html values
Css DDB4FC Hex Color Code for rgb 221,180,252
Css Html color #DDB4FC Hex color conversions, schemes, palette, combination, mixer, to rgb 221,180,252 colour codes.
Div Background-color : #DDB4FC
.div{ background-color : #DDB4FC; }
html #DDB4FC color code
Text/Font color #DDB4FC
.text{ color : #DDB4FC; }
My text html color #DDB4FC hex color code
Border html color #DDB4FC hex color code
.border{ border:3px solid : #DDB4FC; }
My div border color
Outline hex color #DDB4FC
.outline{ outline:2px solid #DDB4FC; }
My text outline color #DDB4FC
css #DDB4FC Color code html chart

|

|
css Text shadow : #DDB4FC color
.shadow{ text-shadow: 10px 10px 10px #DDB4FC; }
My text shadow
Css box shadow : #DDB4FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDB4FC; }
My box shadow
Css Gradient html color #DDB4FC code
.gradient{ background-color:#DDB4FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDB4FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDB4FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDB4FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDB4FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDB4FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDB4FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDB4FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDB4FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDB4FC Color code html values
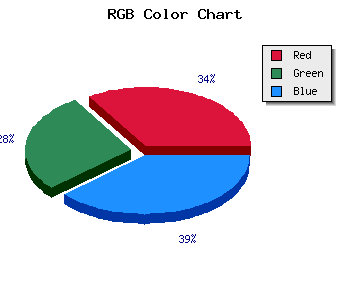
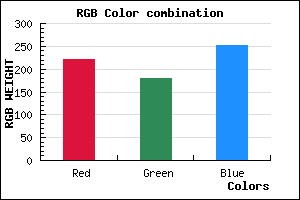
#DDB4FC hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 70.59% green and 98.82% blue.
RGB percentage values corresponding to this are 221, 180, 252.
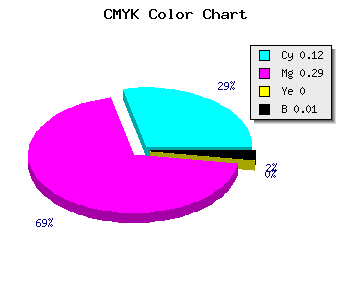
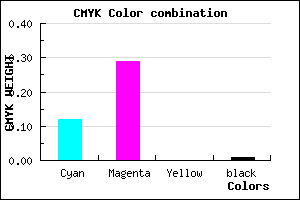
Html color #DDB4FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDB4FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDB4FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDB4FC Hex Color Conversion

|

|
CMYK Css #DDB4FC Color code combination mixer
RGB Css #DDB4FC Color Code Combination Mixer
Css #DDB4FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDB4FC hex color
a{ color: #DDB4FC; }
css h1,h2,h3,h4,h5,h6 : #DDB4FC
h1,h2,h3,h4,h5,h6{ color: #DDB4FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,180,252 Text color with hexadecimal code
Text font color is Rgb (221,180,252)
color css codes
Luminosity of css #DDB4FC hex color
- #0d0117 (852247) #0d0117
- #2b0349 (2818889) #2b0349
- #470579 (4654457) #470579
- #6407ab (6555563) #6407ab
- #8009db (8391131) #8009db
- #9a22f6 (10101494) #9a22f6
- #b052f8 (11555576) #b052f8
- #c784fa (13075706) #c784fa
- #ddb4fc (14529788) #ddb4fc
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #DDB4FC (221,180,252) #DDB4FC
- #CB9BF7 (203,155,247) #CB9BF7
- #B982F2 (185,130,242) #B982F2
- #A769ED (167,105,237) #A769ED
- #9550E8 (149,80,232) #9550E8
- #8337E3 (131,55,227) #8337E3
- #711EDE (113,30,222) #711EDE
- #5F05D9 (95,5,217) #5F05D9
- #4D00D4 (77,0,212) #4D00D4
- #3B00CF (59,0,207) #3B00CF
- #2900CA (41,0,202) #2900CA
- #1700C5 (23,0,197) #1700C5
Color Shades of css #DDB4FC hex color
Tints of css #DDB4FC hex color
- Darker/lighter shades: Hex color values:
- #1700C5 (221,180,252) #1700C5
- #EFC6FF (239,198,255) #EFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF