Rgb 171,151,219 to Css #AB97DB Color code html values
Css AB97DB Hex Color Code for rgb 171,151,219
Css Html color #AB97DB Hex color conversions, schemes, palette, combination, mixer, to rgb 171,151,219 colour codes.
Div Background-color : #AB97DB
.div{ background-color : #AB97DB; }
html #AB97DB color code
Text/Font color #AB97DB
.text{ color : #AB97DB; }
My text html color #AB97DB hex color code
Border html color #AB97DB hex color code
.border{ border:3px solid : #AB97DB; }
My div border color
Outline hex color #AB97DB
.outline{ outline:2px solid #AB97DB; }
My text outline color #AB97DB
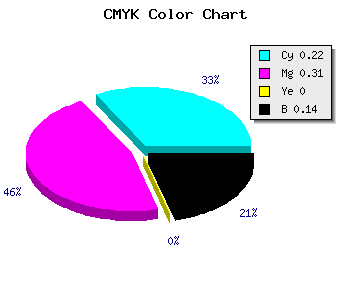
css #AB97DB Color code html chart

|

|
css Text shadow : #AB97DB color
.shadow{ text-shadow: 10px 10px 10px #AB97DB; }
My text shadow
Css box shadow : #AB97DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AB97DB; }
My box shadow
Css Gradient html color #AB97DB code
.gradient{ background-color:#AB97DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AB97DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AB97DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AB97DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AB97DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #AB97DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AB97DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AB97DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AB97DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AB97DB Color code html values
#AB97DB hex color code has red green and blue "RGB color" in the proportion of 67.06% red, 59.22% green and 85.88% blue.
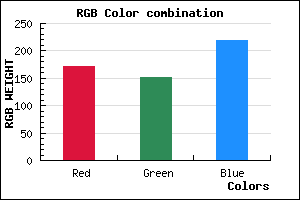
RGB percentage values corresponding to this are 171, 151, 219.
Html color #AB97DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AB97DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AB97DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AB97DB Hex Color Conversion

|

|
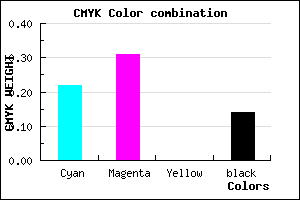
CMYK Css #AB97DB Color code combination mixer
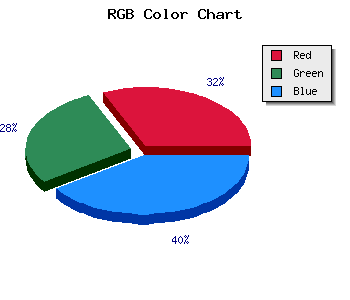
RGB Css #AB97DB Color Code Combination Mixer
Css #AB97DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AB97DB hex color
a{ color: #AB97DB; }
css h1,h2,h3,h4,h5,h6 : #AB97DB
h1,h2,h3,h4,h5,h6{ color: #AB97DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 171,151,219 Text color with hexadecimal code
Text font color is Rgb (171,151,219)
color css codes
Luminosity of css #AB97DB hex color
- #0a0612 (656914) #0a0612
- #1f1438 (2036792) #1f1438
- #33205e (3350622) #33205e
- #482e84 (4730500) #482e84
- #5c3ba9 (6044585) #5c3ba9
- #7654c4 (7754948) #7654c4
- #9479d1 (9730513) #9479d1
- #b3a0de (11772126) #b3a0de
- #d1c5eb (13747691) #d1c5eb
- #f0ecf8 (15789304) #f0ecf8
- lighter/Darker shades: Hex values:
- #AB97DB (171,151,219) #AB97DB
- #997ED6 (153,126,214) #997ED6
- #8765D1 (135,101,209) #8765D1
- #754CCC (117,76,204) #754CCC
- #6333C7 (99,51,199) #6333C7
- #511AC2 (81,26,194) #511AC2
- #3F01BD (63,1,189) #3F01BD
- #2D00B8 (45,0,184) #2D00B8
- #1B00B3 (27,0,179) #1B00B3
- #0900AE (9,0,174) #0900AE
- #0000A9 (0,0,169) #0000A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #AB97DB hex color
Tints of css #AB97DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (171,151,219) #0000A4
- #BDA9ED (189,169,237) #BDA9ED
- #CFBBFF (207,187,255) #CFBBFF
- #E1CDFF (225,205,255) #E1CDFF
- #F3DFFF (243,223,255) #F3DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF