Rgb 189,169,237 to Css #BDA9ED Color code html values
Css BDA9ED Hex Color Code for rgb 189,169,237
Css Html color #BDA9ED Hex color conversions, schemes, palette, combination, mixer, to rgb 189,169,237 colour codes.
Div Background-color : #BDA9ED
.div{ background-color : #BDA9ED; }
html #BDA9ED color code
Text/Font color #BDA9ED
.text{ color : #BDA9ED; }
My text html color #BDA9ED hex color code
Border html color #BDA9ED hex color code
.border{ border:3px solid : #BDA9ED; }
My div border color
Outline hex color #BDA9ED
.outline{ outline:2px solid #BDA9ED; }
My text outline color #BDA9ED
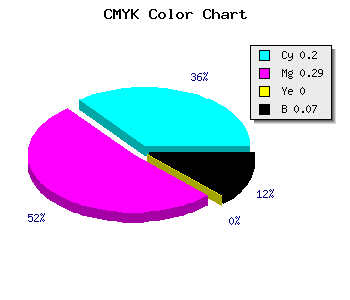
css #BDA9ED Color code html chart

|

|
css Text shadow : #BDA9ED color
.shadow{ text-shadow: 10px 10px 10px #BDA9ED; }
My text shadow
Css box shadow : #BDA9ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDA9ED; }
My box shadow
Css Gradient html color #BDA9ED code
.gradient{ background-color:#BDA9ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDA9ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDA9ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDA9ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDA9ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDA9ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDA9ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDA9ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDA9ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDA9ED Color code html values
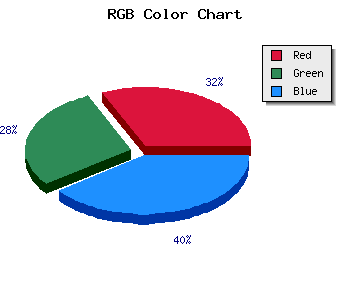
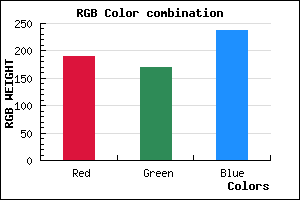
#BDA9ED hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 66.27% green and 92.94% blue.
RGB percentage values corresponding to this are 189, 169, 237.
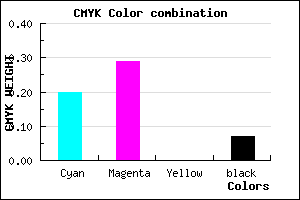
Html color #BDA9ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDA9ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDA9ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDA9ED Hex Color Conversion

|

|
CMYK Css #BDA9ED Color code combination mixer
RGB Css #BDA9ED Color Code Combination Mixer
Css #BDA9ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDA9ED hex color
a{ color: #BDA9ED; }
css h1,h2,h3,h4,h5,h6 : #BDA9ED
h1,h2,h3,h4,h5,h6{ color: #BDA9ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,169,237 Text color with hexadecimal code
Text font color is Rgb (189,169,237)
color css codes
Luminosity of css #BDA9ED hex color
- #090414 (590868) #090414
- #1c0d3f (1838399) #1c0d3f
- #2f1668 (3085928) #2f1668
- #421f93 (4333459) #421f93
- #5527bd (5580733) #5527bd
- #6f41d7 (7291351) #6f41d7
- #8e6ae0 (9333472) #8e6ae0
- #af95e9 (11507177) #af95e9
- #cebef2 (13549298) #cebef2
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #BDA9ED (189,169,237) #BDA9ED
- #AB90E8 (171,144,232) #AB90E8
- #9977E3 (153,119,227) #9977E3
- #875EDE (135,94,222) #875EDE
- #7545D9 (117,69,217) #7545D9
- #632CD4 (99,44,212) #632CD4
- #5113CF (81,19,207) #5113CF
- #3F00CA (63,0,202) #3F00CA
- #2D00C5 (45,0,197) #2D00C5
- #1B00C0 (27,0,192) #1B00C0
- #0900BB (9,0,187) #0900BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #BDA9ED hex color
Tints of css #BDA9ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (189,169,237) #0000B6
- #CFBBFF (207,187,255) #CFBBFF
- #E1CDFF (225,205,255) #E1CDFF
- #F3DFFF (243,223,255) #F3DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF