Rgb 207,187,255 to Css #CFBBFF Color code html values
Css CFBBFF Hex Color Code for rgb 207,187,255
Css Html color #CFBBFF Hex color conversions, schemes, palette, combination, mixer, to rgb 207,187,255 colour codes.
Div Background-color : #CFBBFF
.div{ background-color : #CFBBFF; }
html #CFBBFF color code
Text/Font color #CFBBFF
.text{ color : #CFBBFF; }
My text html color #CFBBFF hex color code
Border html color #CFBBFF hex color code
.border{ border:3px solid : #CFBBFF; }
My div border color
Outline hex color #CFBBFF
.outline{ outline:2px solid #CFBBFF; }
My text outline color #CFBBFF
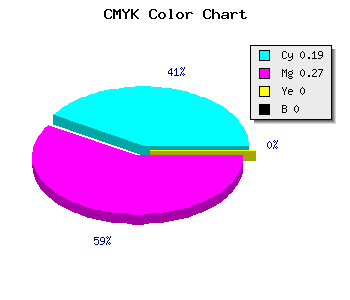
css #CFBBFF Color code html chart

|

|
css Text shadow : #CFBBFF color
.shadow{ text-shadow: 10px 10px 10px #CFBBFF; }
My text shadow
Css box shadow : #CFBBFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFBBFF; }
My box shadow
Css Gradient html color #CFBBFF code
.gradient{ background-color:#CFBBFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFBBFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFBBFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFBBFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFBBFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFBBFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFBBFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFBBFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFBBFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFBBFF Color code html values
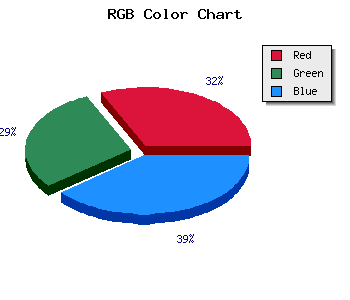
#CFBBFF hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 73.33% green and 100% blue.
RGB percentage values corresponding to this are 207, 187, 255.
Html color #CFBBFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFBBFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFBBFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFBBFF Hex Color Conversion

|

|
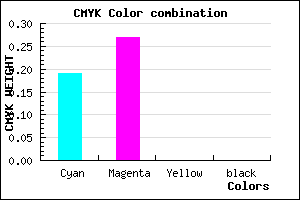
CMYK Css #CFBBFF Color code combination mixer
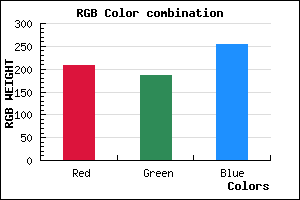
RGB Css #CFBBFF Color Code Combination Mixer
Css #CFBBFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFBBFF hex color
a{ color: #CFBBFF; }
css h1,h2,h3,h4,h5,h6 : #CFBBFF
h1,h2,h3,h4,h5,h6{ color: #CFBBFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,187,255 Text color with hexadecimal code
Text font color is Rgb (207,187,255)
color css codes
Luminosity of css #CFBBFF hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #CFBBFF (207,187,255) #CFBBFF
- #BDA2FA (189,162,250) #BDA2FA
- #AB89F5 (171,137,245) #AB89F5
- #9970F0 (153,112,240) #9970F0
- #8757EB (135,87,235) #8757EB
- #753EE6 (117,62,230) #753EE6
- #6325E1 (99,37,225) #6325E1
- #510CDC (81,12,220) #510CDC
- #3F00D7 (63,0,215) #3F00D7
- #2D00D2 (45,0,210) #2D00D2
- #1B00CD (27,0,205) #1B00CD
- #0900C8 (9,0,200) #0900C8
Color Shades of css #CFBBFF hex color
Tints of css #CFBBFF hex color
- Darker/lighter shades: Hex color values:
- #0900C8 (207,187,255) #0900C8
- #E1CDFF (225,205,255) #E1CDFF
- #F3DFFF (243,223,255) #F3DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF