Rgb 163,36,252 to Css #A324FC Color code html values
Css A324FC Hex Color Code for rgb 163,36,252
Css Html color #A324FC Hex color conversions, schemes, palette, combination, mixer, to rgb 163,36,252 colour codes.
Div Background-color : #A324FC
.div{ background-color : #A324FC; }
html #A324FC color code
Text/Font color #A324FC
.text{ color : #A324FC; }
My text html color #A324FC hex color code
Border html color #A324FC hex color code
.border{ border:3px solid : #A324FC; }
My div border color
Outline hex color #A324FC
.outline{ outline:2px solid #A324FC; }
My text outline color #A324FC
css #A324FC Color code html chart

|

|
css Text shadow : #A324FC color
.shadow{ text-shadow: 10px 10px 10px #A324FC; }
My text shadow
Css box shadow : #A324FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A324FC; }
My box shadow
Css Gradient html color #A324FC code
.gradient{ background-color:#A324FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A324FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A324FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A324FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A324FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A324FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A324FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A324FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A324FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A324FC Color code html values
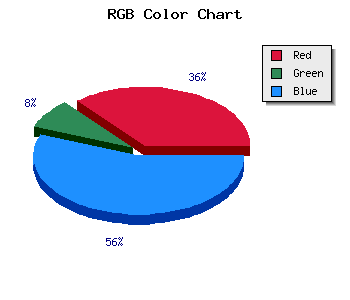
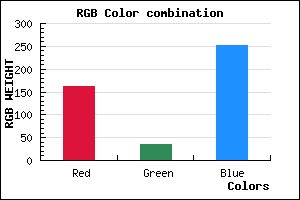
#A324FC hex color code has red green and blue "RGB color" in the proportion of 63.92% red, 14.12% green and 98.82% blue.
RGB percentage values corresponding to this are 163, 36, 252.
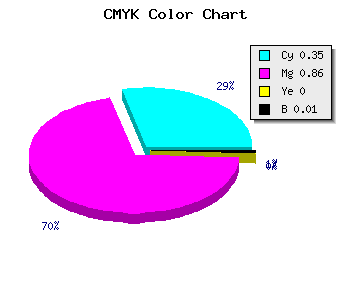
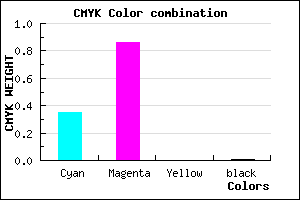
Html color #A324FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A324FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A324FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A324FC Hex Color Conversion

|

|
CMYK Css #A324FC Color code combination mixer
RGB Css #A324FC Color Code Combination Mixer
Css #A324FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A324FC hex color
a{ color: #A324FC; }
css h1,h2,h3,h4,h5,h6 : #A324FC
h1,h2,h3,h4,h5,h6{ color: #A324FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 163,36,252 Text color with hexadecimal code
Text font color is Rgb (163,36,252)
color css codes
Luminosity of css #A324FC hex color
- #0e0018 (917528) #0e0018
- #2d014b (2949451) #2d014b
- #4a027c (4850300) #4a027c
- #6802b0 (6816432) #6802b0
- #8603e1 (8782817) #8603e1
- #a01cfc (10493180) #a01cfc
- #b44dfd (11816445) #b44dfd
- #ca81fd (13271549) #ca81fd
- #dfb2fe (14660350) #dfb2fe
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #A324FC (163,36,252) #A324FC
- #910BF7 (145,11,247) #910BF7
- #7F00F2 (127,0,242) #7F00F2
- #6D00ED (109,0,237) #6D00ED
- #5B00E8 (91,0,232) #5B00E8
- #4900E3 (73,0,227) #4900E3
- #3700DE (55,0,222) #3700DE
- #2500D9 (37,0,217) #2500D9
- #1300D4 (19,0,212) #1300D4
- #0100CF (1,0,207) #0100CF
- #0000CA (0,0,202) #0000CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #A324FC hex color
Tints of css #A324FC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (163,36,252) #0000C5
- #B536FF (181,54,255) #B536FF
- #C748FF (199,72,255) #C748FF
- #D95AFF (217,90,255) #D95AFF
- #EB6CFF (235,108,255) #EB6CFF
- #FD7EFF (253,126,255) #FD7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF