Rgb 223,178,254 to Css #DFB2FE Color code html values
Css DFB2FE Hex Color Code for rgb 223,178,254
Css Html color #DFB2FE Hex color conversions, schemes, palette, combination, mixer, to rgb 223,178,254 colour codes.
Div Background-color : #DFB2FE
.div{ background-color : #DFB2FE; }
html #DFB2FE color code
Text/Font color #DFB2FE
.text{ color : #DFB2FE; }
My text html color #DFB2FE hex color code
Border html color #DFB2FE hex color code
.border{ border:3px solid : #DFB2FE; }
My div border color
Outline hex color #DFB2FE
.outline{ outline:2px solid #DFB2FE; }
My text outline color #DFB2FE
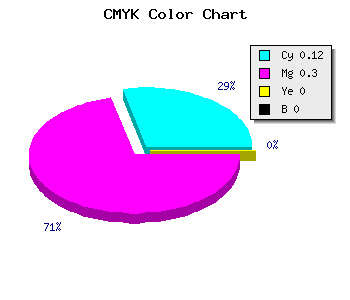
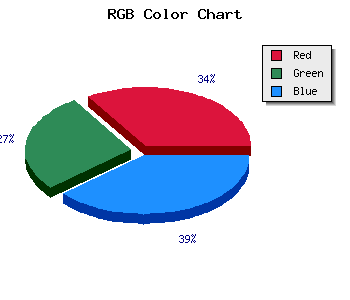
css #DFB2FE Color code html chart

|

|
css Text shadow : #DFB2FE color
.shadow{ text-shadow: 10px 10px 10px #DFB2FE; }
My text shadow
Css box shadow : #DFB2FE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFB2FE; }
My box shadow
Css Gradient html color #DFB2FE code
.gradient{ background-color:#DFB2FE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFB2FE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFB2FE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFB2FE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFB2FE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFB2FE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFB2FE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFB2FE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFB2FE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFB2FE Color code html values
#DFB2FE hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 69.8% green and 99.61% blue.
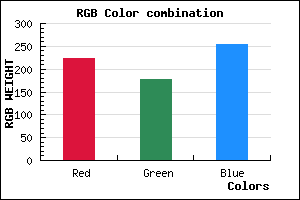
RGB percentage values corresponding to this are 223, 178, 254.
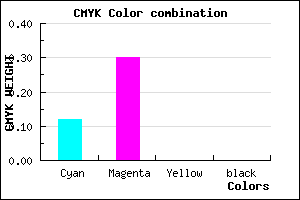
Html color #DFB2FE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFB2FE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFB2FE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFB2FE Hex Color Conversion

|

|
CMYK Css #DFB2FE Color code combination mixer
RGB Css #DFB2FE Color Code Combination Mixer
Css #DFB2FE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFB2FE hex color
a{ color: #DFB2FE; }
css h1,h2,h3,h4,h5,h6 : #DFB2FE
h1,h2,h3,h4,h5,h6{ color: #DFB2FE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,178,254 Text color with hexadecimal code
Text font color is Rgb (223,178,254)
color css codes
Luminosity of css #DFB2FE hex color
- #0e0018 (917528) #0e0018
- #2d014b (2949451) #2d014b
- #4a027c (4850300) #4a027c
- #6802b0 (6816432) #6802b0
- #8603e1 (8782817) #8603e1
- #a01cfc (10493180) #a01cfc
- #b44dfd (11816445) #b44dfd
- #ca81fd (13271549) #ca81fd
- #dfb2fe (14660350) #dfb2fe
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #DFB2FE (223,178,254) #DFB2FE
- #CD99F9 (205,153,249) #CD99F9
- #BB80F4 (187,128,244) #BB80F4
- #A967EF (169,103,239) #A967EF
- #974EEA (151,78,234) #974EEA
- #8535E5 (133,53,229) #8535E5
- #731CE0 (115,28,224) #731CE0
- #6103DB (97,3,219) #6103DB
- #4F00D6 (79,0,214) #4F00D6
- #3D00D1 (61,0,209) #3D00D1
- #2B00CC (43,0,204) #2B00CC
- #1900C7 (25,0,199) #1900C7
Color Shades of css #DFB2FE hex color
Tints of css #DFB2FE hex color
- Darker/lighter shades: Hex color values:
- #1900C7 (223,178,254) #1900C7
- #F1C4FF (241,196,255) #F1C4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF