Rgb 217,90,255 to Css #D95AFF Color code html values
Css D95AFF Hex Color Code for rgb 217,90,255
Css Html color #D95AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 217,90,255 colour codes.
Div Background-color : #D95AFF
.div{ background-color : #D95AFF; }
html #D95AFF color code
Text/Font color #D95AFF
.text{ color : #D95AFF; }
My text html color #D95AFF hex color code
Border html color #D95AFF hex color code
.border{ border:3px solid : #D95AFF; }
My div border color
Outline hex color #D95AFF
.outline{ outline:2px solid #D95AFF; }
My text outline color #D95AFF
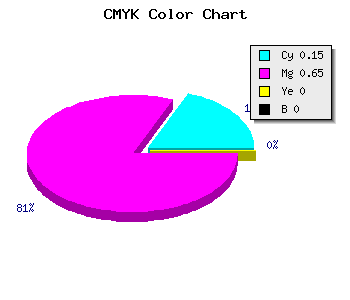
css #D95AFF Color code html chart

|

|
css Text shadow : #D95AFF color
.shadow{ text-shadow: 10px 10px 10px #D95AFF; }
My text shadow
Css box shadow : #D95AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D95AFF; }
My box shadow
Css Gradient html color #D95AFF code
.gradient{ background-color:#D95AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D95AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D95AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D95AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D95AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D95AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D95AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D95AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D95AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D95AFF Color code html values
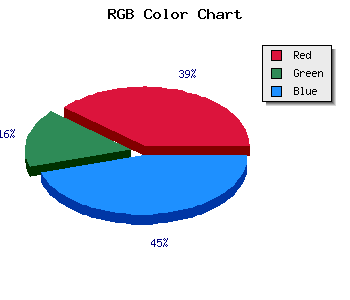
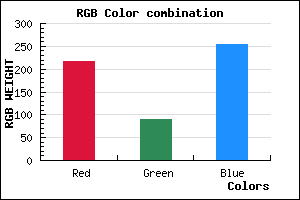
#D95AFF hex color code has red green and blue "RGB color" in the proportion of 85.1% red, 35.29% green and 100% blue.
RGB percentage values corresponding to this are 217, 90, 255.
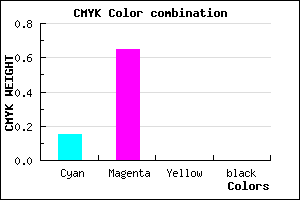
Html color #D95AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D95AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D95AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D95AFF Hex Color Conversion

|

|
CMYK Css #D95AFF Color code combination mixer
RGB Css #D95AFF Color Code Combination Mixer
Css #D95AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D95AFF hex color
a{ color: #D95AFF; }
css h1,h2,h3,h4,h5,h6 : #D95AFF
h1,h2,h3,h4,h5,h6{ color: #D95AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 217,90,255 Text color with hexadecimal code
Text font color is Rgb (217,90,255)
color css codes
Luminosity of css #D95AFF hex color
- #130018 (1245208) #130018
- #3b004c (3866700) #3b004c
- #62007e (6422654) #62007e
- #8a00b2 (9044146) #8a00b2
- #b100e4 (11600100) #b100e4
- #cc19ff (13375999) #cc19ff
- #d74bff (14109695) #d74bff
- #e27fff (14843903) #e27fff
- #eeb1ff (15643135) #eeb1ff
- #f9e5ff (16377343) #f9e5ff
- lighter/Darker shades: Hex values:
- #D95AFF (217,90,255) #D95AFF
- #C741FA (199,65,250) #C741FA
- #B528F5 (181,40,245) #B528F5
- #A30FF0 (163,15,240) #A30FF0
- #9100EB (145,0,235) #9100EB
- #7F00E6 (127,0,230) #7F00E6
- #6D00E1 (109,0,225) #6D00E1
- #5B00DC (91,0,220) #5B00DC
- #4900D7 (73,0,215) #4900D7
- #3700D2 (55,0,210) #3700D2
- #2500CD (37,0,205) #2500CD
- #1300C8 (19,0,200) #1300C8
Color Shades of css #D95AFF hex color
Tints of css #D95AFF hex color
- Darker/lighter shades: Hex color values:
- #1300C8 (217,90,255) #1300C8
- #EB6CFF (235,108,255) #EB6CFF
- #FD7EFF (253,126,255) #FD7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF