Rgb 162,155,206 to Css #A29BCE Color code html values
Css A29BCE Hex Color Code for rgb 162,155,206
Css Html color #A29BCE Hex color conversions, schemes, palette, combination, mixer, to rgb 162,155,206 colour codes.
Div Background-color : #A29BCE
.div{ background-color : #A29BCE; }
html #A29BCE color code
Text/Font color #A29BCE
.text{ color : #A29BCE; }
My text html color #A29BCE hex color code
Border html color #A29BCE hex color code
.border{ border:3px solid : #A29BCE; }
My div border color
Outline hex color #A29BCE
.outline{ outline:2px solid #A29BCE; }
My text outline color #A29BCE
css #A29BCE Color code html chart

|

|
css Text shadow : #A29BCE color
.shadow{ text-shadow: 10px 10px 10px #A29BCE; }
My text shadow
Css box shadow : #A29BCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A29BCE; }
My box shadow
Css Gradient html color #A29BCE code
.gradient{ background-color:#A29BCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A29BCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A29BCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A29BCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A29BCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #A29BCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A29BCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A29BCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A29BCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A29BCE Color code html values
#A29BCE hex color code has red green and blue "RGB color" in the proportion of 63.53% red, 60.78% green and 80.78% blue.
RGB percentage values corresponding to this are 162, 155, 206.
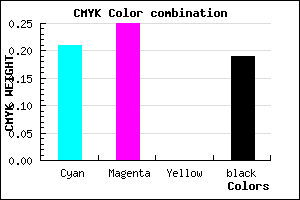
Html color #A29BCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A29BCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A29BCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A29BCE Hex Color Conversion

|

|
CMYK Css #A29BCE Color code combination mixer
RGB Css #A29BCE Color Code Combination Mixer
Css #A29BCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A29BCE hex color
a{ color: #A29BCE; }
css h1,h2,h3,h4,h5,h6 : #A29BCE
h1,h2,h3,h4,h5,h6{ color: #A29BCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 162,155,206 Text color with hexadecimal code
Text font color is Rgb (162,155,206)
color css codes
Luminosity of css #A29BCE hex color
- #090810 (591888) #090810
- #1d1933 (1906995) #1d1933
- #302a54 (3156564) #302a54
- #433b77 (4406135) #433b77
- #564b99 (5655449) #564b99
- #7065b3 (7366067) #7065b3
- #8f86c4 (9406148) #8f86c4
- #afa9d5 (11512277) #afa9d5
- #cecbe5 (13552613) #cecbe5
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #A29BCE (162,155,206) #A29BCE
- #9082C9 (144,130,201) #9082C9
- #7E69C4 (126,105,196) #7E69C4
- #6C50BF (108,80,191) #6C50BF
- #5A37BA (90,55,186) #5A37BA
- #481EB5 (72,30,181) #481EB5
- #3605B0 (54,5,176) #3605B0
- #2400AB (36,0,171) #2400AB
- #1200A6 (18,0,166) #1200A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #A29BCE hex color
Tints of css #A29BCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (162,155,206) #000097
- #B4ADE0 (180,173,224) #B4ADE0
- #C6BFF2 (198,191,242) #C6BFF2
- #D8D1FF (216,209,255) #D8D1FF
- #EAE3FF (234,227,255) #EAE3FF
- #FCF5FF (252,245,255) #FCF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF