Rgb 175,169,213 to Css #AFA9D5 Color code html values
Css AFA9D5 Hex Color Code for rgb 175,169,213
Css Html color #AFA9D5 Hex color conversions, schemes, palette, combination, mixer, to rgb 175,169,213 colour codes.
Div Background-color : #AFA9D5
.div{ background-color : #AFA9D5; }
html #AFA9D5 color code
Text/Font color #AFA9D5
.text{ color : #AFA9D5; }
My text html color #AFA9D5 hex color code
Border html color #AFA9D5 hex color code
.border{ border:3px solid : #AFA9D5; }
My div border color
Outline hex color #AFA9D5
.outline{ outline:2px solid #AFA9D5; }
My text outline color #AFA9D5
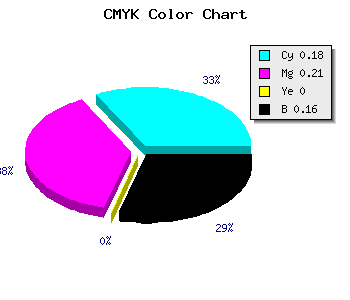
css #AFA9D5 Color code html chart

|

|
css Text shadow : #AFA9D5 color
.shadow{ text-shadow: 10px 10px 10px #AFA9D5; }
My text shadow
Css box shadow : #AFA9D5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AFA9D5; }
My box shadow
Css Gradient html color #AFA9D5 code
.gradient{ background-color:#AFA9D5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AFA9D5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AFA9D5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AFA9D5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AFA9D5 0%, #00000C 100%); background-image:linear-gradient(180deg, #AFA9D5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AFA9D5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AFA9D5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AFA9D5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AFA9D5 Color code html values
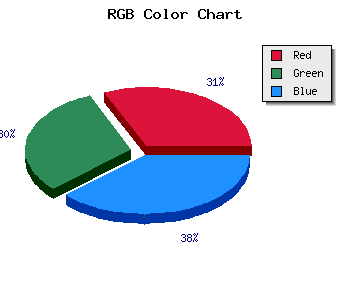
#AFA9D5 hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 66.27% green and 83.53% blue.
RGB percentage values corresponding to this are 175, 169, 213.
Html color #AFA9D5 has 0% cyan, 0% magenta, 0% yellow and 42% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AFA9D5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AFA9D5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AFA9D5 Hex Color Conversion

|

|
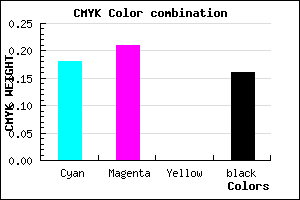
CMYK Css #AFA9D5 Color code combination mixer
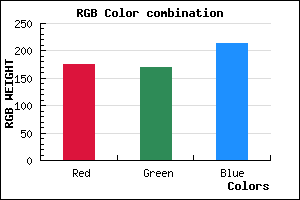
RGB Css #AFA9D5 Color Code Combination Mixer
Css #AFA9D5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AFA9D5 hex color
a{ color: #AFA9D5; }
css h1,h2,h3,h4,h5,h6 : #AFA9D5
h1,h2,h3,h4,h5,h6{ color: #AFA9D5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,169,213 Text color with hexadecimal code
Text font color is Rgb (175,169,213)
color css codes
Luminosity of css #AFA9D5 hex color
- #090810 (591888) #090810
- #1d1933 (1906995) #1d1933
- #2f2955 (3090773) #2f2955
- #433a78 (4405880) #433a78
- #564b99 (5655449) #564b99
- #7064b4 (7365812) #7064b4
- #8f86c4 (9406148) #8f86c4
- #afa9d5 (11512277) #afa9d5
- #cecbe5 (13552613) #cecbe5
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #AFA9D5 (175,169,213) #AFA9D5
- #9D90D0 (157,144,208) #9D90D0
- #8B77CB (139,119,203) #8B77CB
- #795EC6 (121,94,198) #795EC6
- #6745C1 (103,69,193) #6745C1
- #552CBC (85,44,188) #552CBC
- #4313B7 (67,19,183) #4313B7
- #3100B2 (49,0,178) #3100B2
- #1F00AD (31,0,173) #1F00AD
- #0D00A8 (13,0,168) #0D00A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
Color Shades of css #AFA9D5 hex color
Tints of css #AFA9D5 hex color
- Darker/lighter shades: Hex color values:
- #00009E (175,169,213) #00009E
- #C1BBE7 (193,187,231) #C1BBE7
- #D3CDF9 (211,205,249) #D3CDF9
- #E5DFFF (229,223,255) #E5DFFF
- #F7F1FF (247,241,255) #F7F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF