Rgb 206,203,229 to Css #CECBE5 Color code html values
Css CECBE5 Hex Color Code for rgb 206,203,229
Css Html color #CECBE5 Hex color conversions, schemes, palette, combination, mixer, to rgb 206,203,229 colour codes.
Div Background-color : #CECBE5
.div{ background-color : #CECBE5; }
html #CECBE5 color code
Text/Font color #CECBE5
.text{ color : #CECBE5; }
My text html color #CECBE5 hex color code
Border html color #CECBE5 hex color code
.border{ border:3px solid : #CECBE5; }
My div border color
Outline hex color #CECBE5
.outline{ outline:2px solid #CECBE5; }
My text outline color #CECBE5
css #CECBE5 Color code html chart

|

|
css Text shadow : #CECBE5 color
.shadow{ text-shadow: 10px 10px 10px #CECBE5; }
My text shadow
Css box shadow : #CECBE5 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CECBE5; }
My box shadow
Css Gradient html color #CECBE5 code
.gradient{ background-color:#CECBE5; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CECBE5, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CECBE5 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CECBE5 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CECBE5 0%, #00000C 100%); background-image:linear-gradient(180deg, #CECBE5 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CECBE5 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CECBE5), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CECBE5; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CECBE5 Color code html values
#CECBE5 hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 79.61% green and 89.8% blue.
RGB percentage values corresponding to this are 206, 203, 229.
Html color #CECBE5 has 0% cyan, 0% magenta, 0% yellow and 26% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CECBE5 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CECBE5 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CECBE5 Hex Color Conversion

|

|
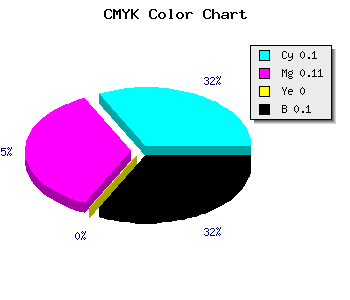
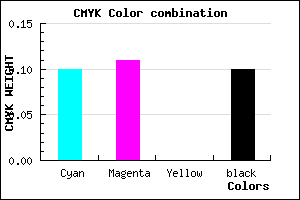
CMYK Css #CECBE5 Color code combination mixer
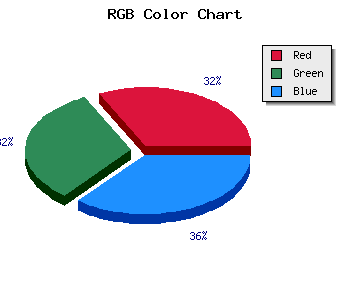
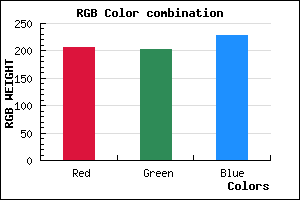
RGB Css #CECBE5 Color Code Combination Mixer
Css #CECBE5 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CECBE5 hex color
a{ color: #CECBE5; }
css h1,h2,h3,h4,h5,h6 : #CECBE5
h1,h2,h3,h4,h5,h6{ color: #CECBE5;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,203,229 Text color with hexadecimal code
Text font color is Rgb (206,203,229)
color css codes
Luminosity of css #CECBE5 hex color
- #090810 (591888) #090810
- #1c1933 (1841459) #1c1933
- #2f2a54 (3091028) #2f2a54
- #423b77 (4340599) #423b77
- #554c98 (5590168) #554c98
- #6f66b2 (7300786) #6f66b2
- #8e87c3 (9340867) #8e87c3
- #afaad4 (11512532) #afaad4
- #cecbe5 (13552613) #cecbe5
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #CECBE5 (206,203,229) #CECBE5
- #BCB2E0 (188,178,224) #BCB2E0
- #AA99DB (170,153,219) #AA99DB
- #9880D6 (152,128,214) #9880D6
- #8667D1 (134,103,209) #8667D1
- #744ECC (116,78,204) #744ECC
- #6235C7 (98,53,199) #6235C7
- #501CC2 (80,28,194) #501CC2
- #3E03BD (62,3,189) #3E03BD
- #2C00B8 (44,0,184) #2C00B8
- #1A00B3 (26,0,179) #1A00B3
- #0800AE (8,0,174) #0800AE
Color Shades of css #CECBE5 hex color
Tints of css #CECBE5 hex color
- Darker/lighter shades: Hex color values:
- #0800AE (206,203,229) #0800AE
- #E0DDF7 (224,221,247) #E0DDF7
- #F2EFFF (242,239,255) #F2EFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF