Rgb 161,161,205 to Css #A1A1CD Color code html values
Css A1A1CD Hex Color Code for rgb 161,161,205
Css Html color #A1A1CD Hex color conversions, schemes, palette, combination, mixer, to rgb 161,161,205 colour codes.
Div Background-color : #A1A1CD
.div{ background-color : #A1A1CD; }
html #A1A1CD color code
Text/Font color #A1A1CD
.text{ color : #A1A1CD; }
My text html color #A1A1CD hex color code
Border html color #A1A1CD hex color code
.border{ border:3px solid : #A1A1CD; }
My div border color
Outline hex color #A1A1CD
.outline{ outline:2px solid #A1A1CD; }
My text outline color #A1A1CD
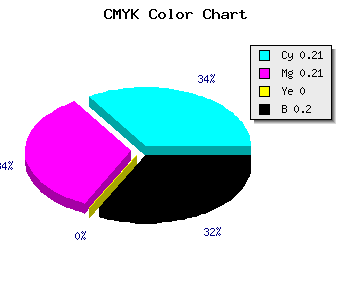
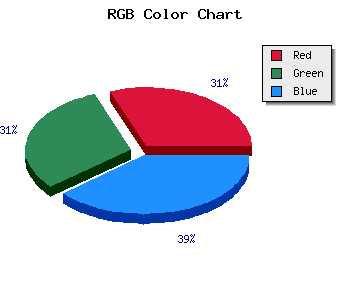
css #A1A1CD Color code html chart

|

|
css Text shadow : #A1A1CD color
.shadow{ text-shadow: 10px 10px 10px #A1A1CD; }
My text shadow
Css box shadow : #A1A1CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A1A1CD; }
My box shadow
Css Gradient html color #A1A1CD code
.gradient{ background-color:#A1A1CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A1A1CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A1A1CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A1A1CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A1A1CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #A1A1CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A1A1CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A1A1CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A1A1CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A1A1CD Color code html values
#A1A1CD hex color code has red green and blue "RGB color" in the proportion of 63.14% red, 63.14% green and 80.39% blue.
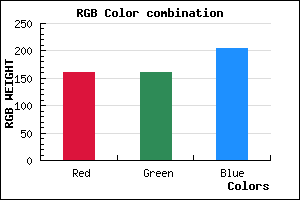
RGB percentage values corresponding to this are 161, 161, 205.
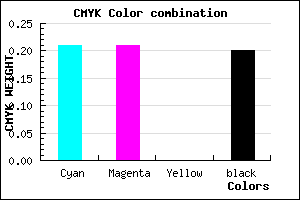
Html color #A1A1CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A1A1CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A1A1CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A1A1CD Hex Color Conversion

|

|
CMYK Css #A1A1CD Color code combination mixer
RGB Css #A1A1CD Color Code Combination Mixer
Css #A1A1CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A1A1CD hex color
a{ color: #A1A1CD; }
css h1,h2,h3,h4,h5,h6 : #A1A1CD
h1,h2,h3,h4,h5,h6{ color: #A1A1CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 161,161,205 Text color with hexadecimal code
Text font color is Rgb (161,161,205)
color css codes
Luminosity of css #A1A1CD hex color
- #080810 (526352) #080810
- #1a1a32 (1710642) #1a1a32
- #2c2c52 (2894930) #2c2c52
- #3e3e74 (4079220) #3e3e74
- #4f4f95 (5197717) #4f4f95
- #6969af (6908335) #6969af
- #8989c1 (9013697) #8989c1
- #ababd3 (11250643) #ababd3
- #cccce4 (13421796) #cccce4
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #A1A1CD (161,161,205) #A1A1CD
- #8F88C8 (143,136,200) #8F88C8
- #7D6FC3 (125,111,195) #7D6FC3
- #6B56BE (107,86,190) #6B56BE
- #593DB9 (89,61,185) #593DB9
- #4724B4 (71,36,180) #4724B4
- #350BAF (53,11,175) #350BAF
- #2300AA (35,0,170) #2300AA
- #1100A5 (17,0,165) #1100A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
Color Shades of css #A1A1CD hex color
Tints of css #A1A1CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (161,161,205) #000096
- #B3B3DF (179,179,223) #B3B3DF
- #C5C5F1 (197,197,241) #C5C5F1
- #D7D7FF (215,215,255) #D7D7FF
- #E9E9FF (233,233,255) #E9E9FF
- #FBFBFF (251,251,255) #FBFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF