Rgb 160,47,246 to Css #A02FF6 Color code html values
Css A02FF6 Hex Color Code for rgb 160,47,246
Css Html color #A02FF6 Hex color conversions, schemes, palette, combination, mixer, to rgb 160,47,246 colour codes.
Div Background-color : #A02FF6
.div{ background-color : #A02FF6; }
html #A02FF6 color code
Text/Font color #A02FF6
.text{ color : #A02FF6; }
My text html color #A02FF6 hex color code
Border html color #A02FF6 hex color code
.border{ border:3px solid : #A02FF6; }
My div border color
Outline hex color #A02FF6
.outline{ outline:2px solid #A02FF6; }
My text outline color #A02FF6
css #A02FF6 Color code html chart

|

|
css Text shadow : #A02FF6 color
.shadow{ text-shadow: 10px 10px 10px #A02FF6; }
My text shadow
Css box shadow : #A02FF6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A02FF6; }
My box shadow
Css Gradient html color #A02FF6 code
.gradient{ background-color:#A02FF6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A02FF6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A02FF6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A02FF6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A02FF6 0%, #00000C 100%); background-image:linear-gradient(180deg, #A02FF6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A02FF6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A02FF6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A02FF6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A02FF6 Color code html values
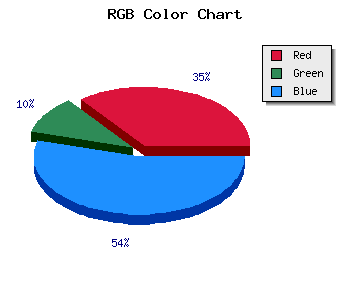
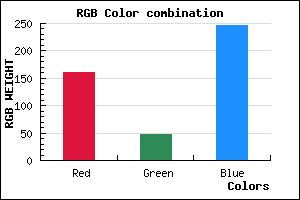
#A02FF6 hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 18.43% green and 96.47% blue.
RGB percentage values corresponding to this are 160, 47, 246.
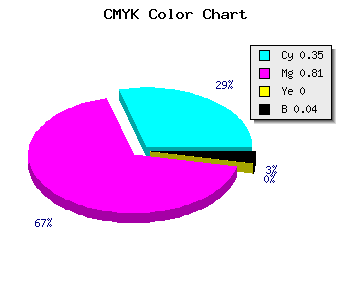
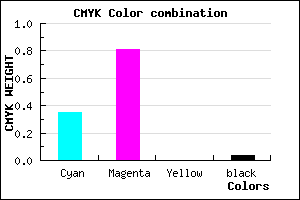
Html color #A02FF6 has 0% cyan, 0% magenta, 0% yellow and 9% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A02FF6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A02FF6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A02FF6 Hex Color Conversion

|

|
CMYK Css #A02FF6 Color code combination mixer
RGB Css #A02FF6 Color Code Combination Mixer
Css #A02FF6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A02FF6 hex color
a{ color: #A02FF6; }
css h1,h2,h3,h4,h5,h6 : #A02FF6
h1,h2,h3,h4,h5,h6{ color: #A02FF6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,47,246 Text color with hexadecimal code
Text font color is Rgb (160,47,246)
color css codes
Luminosity of css #A02FF6 hex color
- #0d0117 (852247) #0d0117
- #2b0349 (2818889) #2b0349
- #460579 (4588921) #460579
- #6407ab (6555563) #6407ab
- #8009db (8391131) #8009db
- #9a22f6 (10101494) #9a22f6
- #b052f8 (11555576) #b052f8
- #c784fa (13075706) #c784fa
- #ddb4fc (14529788) #ddb4fc
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #A02FF6 (160,47,246) #A02FF6
- #8E16F1 (142,22,241) #8E16F1
- #7C00EC (124,0,236) #7C00EC
- #6A00E7 (106,0,231) #6A00E7
- #5800E2 (88,0,226) #5800E2
- #4600DD (70,0,221) #4600DD
- #3400D8 (52,0,216) #3400D8
- #2200D3 (34,0,211) #2200D3
- #1000CE (16,0,206) #1000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
Color Shades of css #A02FF6 hex color
Tints of css #A02FF6 hex color
- Darker/lighter shades: Hex color values:
- #0000BF (160,47,246) #0000BF
- #B241FF (178,65,255) #B241FF
- #C453FF (196,83,255) #C453FF
- #D665FF (214,101,255) #D665FF
- #E877FF (232,119,255) #E877FF
- #FA89FF (250,137,255) #FA89FF
- #FF9BFF (255,155,255) #FF9BFF
- #FFADFF (255,173,255) #FFADFF
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF