Rgb 70,0,221 to Css #4600DD Color code html values
Css 4600DD Hex Color Code for rgb 70,0,221
Css Html color #4600DD Hex color conversions, schemes, palette, combination, mixer, to rgb 70,0,221 colour codes.
Div Background-color : #4600DD
.div{ background-color : #4600DD; }
html #4600DD color code
Text/Font color #4600DD
.text{ color : #4600DD; }
My text html color #4600DD hex color code
Border html color #4600DD hex color code
.border{ border:3px solid : #4600DD; }
My div border color
Outline hex color #4600DD
.outline{ outline:2px solid #4600DD; }
My text outline color #4600DD
css #4600DD Color code html chart

|

|
css Text shadow : #4600DD color
.shadow{ text-shadow: 10px 10px 10px #4600DD; }
My text shadow
Css box shadow : #4600DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#4600DD; }
My box shadow
Css Gradient html color #4600DD code
.gradient{ background-color:#4600DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#4600DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #4600DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #4600DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #4600DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #4600DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #4600DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#4600DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#4600DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #4600DD Color code html values
#4600DD hex color code has red green and blue "RGB color" in the proportion of 27.45% red, 0% green and 86.67% blue.
RGB percentage values corresponding to this are 70, 0, 221.
Html color #4600DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #4600DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #4600DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #4600DD Hex Color Conversion

|

|
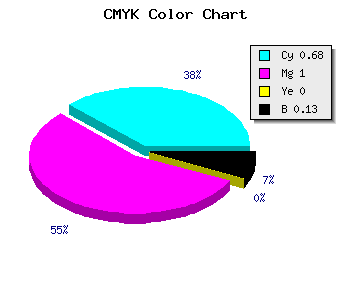
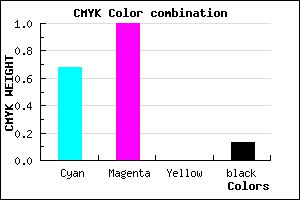
CMYK Css #4600DD Color code combination mixer
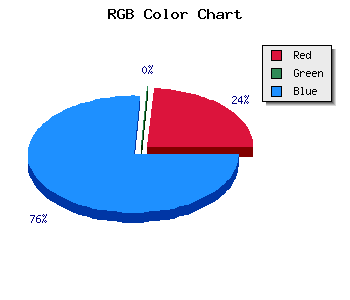
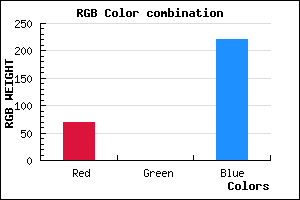
RGB Css #4600DD Color Code Combination Mixer
Css #4600DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #4600DD hex color
a{ color: #4600DD; }
css h1,h2,h3,h4,h5,h6 : #4600DD
h1,h2,h3,h4,h5,h6{ color: #4600DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 70,0,221 Text color with hexadecimal code
Text font color is Rgb (70,0,221)
color css codes
Luminosity of css #4600DD hex color
- #070018 (458776) #070018
- #17004c (1507404) #17004c
- #27007e (2556030) #27007e
- #3600b2 (3539122) #3600b2
- #4600e4 (4587748) #4600e4
- #5f19ff (6232575) #5f19ff
- #824bff (8539135) #824bff
- #a67fff (10911743) #a67fff
- #c9b1ff (13218303) #c9b1ff
- #ede5ff (15590911) #ede5ff
- lighter/Darker shades: Hex values:
- #4600DD (70,0,221) #4600DD
- #3400D8 (52,0,216) #3400D8
- #2200D3 (34,0,211) #2200D3
- #1000CE (16,0,206) #1000CE
- #0000C9 (0,0,201) #0000C9
- #0000C4 (0,0,196) #0000C4
- #0000BF (0,0,191) #0000BF
- #0000BA (0,0,186) #0000BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #4600DD hex color
Tints of css #4600DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (70,0,221) #0000A6
- #5812EF (88,18,239) #5812EF
- #6A24FF (106,36,255) #6A24FF
- #7C36FF (124,54,255) #7C36FF
- #8E48FF (142,72,255) #8E48FF
- #A05AFF (160,90,255) #A05AFF
- #B26CFF (178,108,255) #B26CFF
- #C47EFF (196,126,255) #C47EFF
- #D690FF (214,144,255) #D690FF
- #E8A2FF (232,162,255) #E8A2FF
- #FAB4FF (250,180,255) #FAB4FF
- #FFC6FF (255,198,255) #FFC6FF