Rgb 160,160,204 to Css #A0A0CC Color code html values
Css A0A0CC Hex Color Code for rgb 160,160,204
Css Html color #A0A0CC Hex color conversions, schemes, palette, combination, mixer, to rgb 160,160,204 colour codes.
Div Background-color : #A0A0CC
.div{ background-color : #A0A0CC; }
html #A0A0CC color code
Text/Font color #A0A0CC
.text{ color : #A0A0CC; }
My text html color #A0A0CC hex color code
Border html color #A0A0CC hex color code
.border{ border:3px solid : #A0A0CC; }
My div border color
Outline hex color #A0A0CC
.outline{ outline:2px solid #A0A0CC; }
My text outline color #A0A0CC
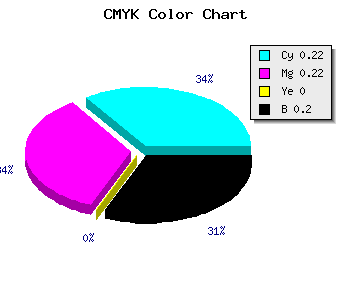
css #A0A0CC Color code html chart

|

|
css Text shadow : #A0A0CC color
.shadow{ text-shadow: 10px 10px 10px #A0A0CC; }
My text shadow
Css box shadow : #A0A0CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A0A0CC; }
My box shadow
Css Gradient html color #A0A0CC code
.gradient{ background-color:#A0A0CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A0A0CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A0A0CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A0A0CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A0A0CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #A0A0CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A0A0CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A0A0CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A0A0CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A0A0CC Color code html values
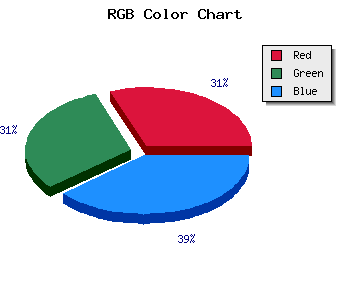
#A0A0CC hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 62.75% green and 80% blue.
RGB percentage values corresponding to this are 160, 160, 204.
Html color #A0A0CC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A0A0CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A0A0CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A0A0CC Hex Color Conversion

|

|
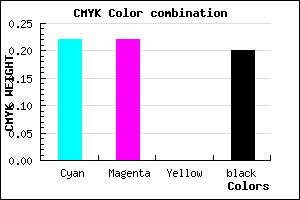
CMYK Css #A0A0CC Color code combination mixer
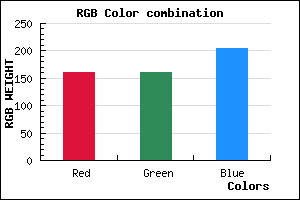
RGB Css #A0A0CC Color Code Combination Mixer
Css #A0A0CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A0A0CC hex color
a{ color: #A0A0CC; }
css h1,h2,h3,h4,h5,h6 : #A0A0CC
h1,h2,h3,h4,h5,h6{ color: #A0A0CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,160,204 Text color with hexadecimal code
Text font color is Rgb (160,160,204)
color css codes
Luminosity of css #A0A0CC hex color
- #080810 (526352) #080810
- #1b1b31 (1776433) #1b1b31
- #2c2c52 (2894930) #2c2c52
- #3e3e74 (4079220) #3e3e74
- #505094 (5263508) #505094
- #6969af (6908335) #6969af
- #8a8ac0 (9079488) #8a8ac0
- #acacd2 (11316434) #acacd2
- #cccce4 (13421796) #cccce4
- #eeeef6 (15658742) #eeeef6
- lighter/Darker shades: Hex values:
- #A0A0CC (160,160,204) #A0A0CC
- #8E87C7 (142,135,199) #8E87C7
- #7C6EC2 (124,110,194) #7C6EC2
- #6A55BD (106,85,189) #6A55BD
- #583CB8 (88,60,184) #583CB8
- #4623B3 (70,35,179) #4623B3
- #340AAE (52,10,174) #340AAE
- #2200A9 (34,0,169) #2200A9
- #1000A4 (16,0,164) #1000A4
- #00009F (0,0,159) #00009F
- #00009A (0,0,154) #00009A
- #000095 (0,0,149) #000095
Color Shades of css #A0A0CC hex color
Tints of css #A0A0CC hex color
- Darker/lighter shades: Hex color values:
- #000095 (160,160,204) #000095
- #B2B2DE (178,178,222) #B2B2DE
- #C4C4F0 (196,196,240) #C4C4F0
- #D6D6FF (214,214,255) #D6D6FF
- #E8E8FF (232,232,255) #E8E8FF
- #FAFAFF (250,250,255) #FAFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF