Rgb 128,17,221 to Css #8011DD Color code html values
Css 8011DD Hex Color Code for rgb 128,17,221
Css Html color #8011DD Hex color conversions, schemes, palette, combination, mixer, to rgb 128,17,221 colour codes.
Div Background-color : #8011DD
.div{ background-color : #8011DD; }
html #8011DD color code
Text/Font color #8011DD
.text{ color : #8011DD; }
My text html color #8011DD hex color code
Border html color #8011DD hex color code
.border{ border:3px solid : #8011DD; }
My div border color
Outline hex color #8011DD
.outline{ outline:2px solid #8011DD; }
My text outline color #8011DD
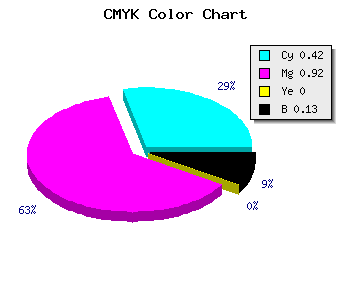
css #8011DD Color code html chart

|

|
css Text shadow : #8011DD color
.shadow{ text-shadow: 10px 10px 10px #8011DD; }
My text shadow
Css box shadow : #8011DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#8011DD; }
My box shadow
Css Gradient html color #8011DD code
.gradient{ background-color:#8011DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#8011DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #8011DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #8011DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #8011DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #8011DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #8011DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#8011DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#8011DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #8011DD Color code html values
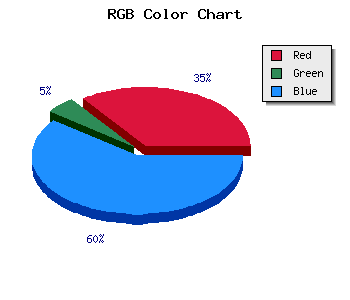
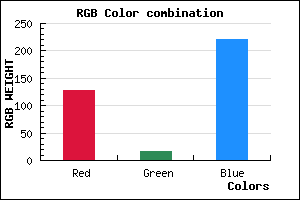
#8011DD hex color code has red green and blue "RGB color" in the proportion of 50.2% red, 6.67% green and 86.67% blue.
RGB percentage values corresponding to this are 128, 17, 221.
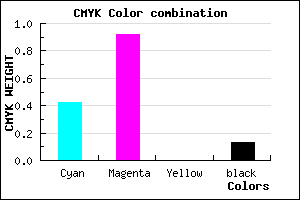
Html color #8011DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #8011DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #8011DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #8011DD Hex Color Conversion

|

|
CMYK Css #8011DD Color code combination mixer
RGB Css #8011DD Color Code Combination Mixer
Css #8011DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #8011DD hex color
a{ color: #8011DD; }
css h1,h2,h3,h4,h5,h6 : #8011DD
h1,h2,h3,h4,h5,h6{ color: #8011DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 128,17,221 Text color with hexadecimal code
Text font color is Rgb (128,17,221)
color css codes
Luminosity of css #8011DD hex color
- #0d0216 (852502) #0d0216
- #290547 (2688327) #290547
- #430975 (4393333) #430975
- #5f0da5 (6229413) #5f0da5
- #7a10d4 (7999700) #7a10d4
- #9429ef (9710063) #9429ef
- #ab58f2 (11229426) #ab58f2
- #c488f6 (12880118) #c488f6
- #dbb7f9 (14399481) #dbb7f9
- #f3e7fd (15984637) #f3e7fd
- lighter/Darker shades: Hex values:
- #8011DD (128,17,221) #8011DD
- #6E00D8 (110,0,216) #6E00D8
- #5C00D3 (92,0,211) #5C00D3
- #4A00CE (74,0,206) #4A00CE
- #3800C9 (56,0,201) #3800C9
- #2600C4 (38,0,196) #2600C4
- #1400BF (20,0,191) #1400BF
- #0200BA (2,0,186) #0200BA
- #0000B5 (0,0,181) #0000B5
- #0000B0 (0,0,176) #0000B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #8011DD hex color
Tints of css #8011DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (128,17,221) #0000A6
- #9223EF (146,35,239) #9223EF
- #A435FF (164,53,255) #A435FF
- #B647FF (182,71,255) #B647FF
- #C859FF (200,89,255) #C859FF
- #DA6BFF (218,107,255) #DA6BFF
- #EC7DFF (236,125,255) #EC7DFF
- #FE8FFF (254,143,255) #FE8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF