Rgb 182,71,255 to Css #B647FF Color code html values
Css B647FF Hex Color Code for rgb 182,71,255
Css Html color #B647FF Hex color conversions, schemes, palette, combination, mixer, to rgb 182,71,255 colour codes.
Div Background-color : #B647FF
.div{ background-color : #B647FF; }
html #B647FF color code
Text/Font color #B647FF
.text{ color : #B647FF; }
My text html color #B647FF hex color code
Border html color #B647FF hex color code
.border{ border:3px solid : #B647FF; }
My div border color
Outline hex color #B647FF
.outline{ outline:2px solid #B647FF; }
My text outline color #B647FF
css #B647FF Color code html chart

|

|
css Text shadow : #B647FF color
.shadow{ text-shadow: 10px 10px 10px #B647FF; }
My text shadow
Css box shadow : #B647FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B647FF; }
My box shadow
Css Gradient html color #B647FF code
.gradient{ background-color:#B647FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B647FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B647FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B647FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B647FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B647FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B647FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B647FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B647FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B647FF Color code html values
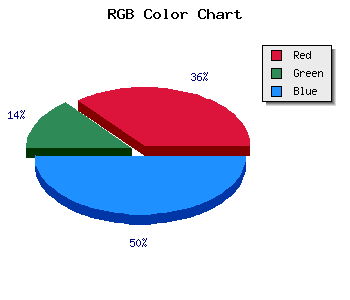
#B647FF hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 27.84% green and 100% blue.
RGB percentage values corresponding to this are 182, 71, 255.
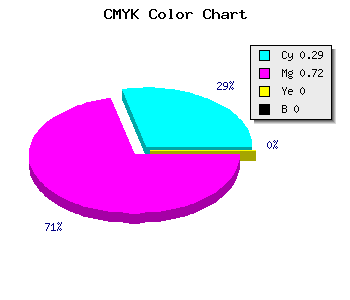
Html color #B647FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B647FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B647FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B647FF Hex Color Conversion

|

|
CMYK Css #B647FF Color code combination mixer
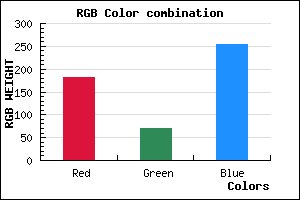
RGB Css #B647FF Color Code Combination Mixer
Css #B647FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B647FF hex color
a{ color: #B647FF; }
css h1,h2,h3,h4,h5,h6 : #B647FF
h1,h2,h3,h4,h5,h6{ color: #B647FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,71,255 Text color with hexadecimal code
Text font color is Rgb (182,71,255)
color css codes
Luminosity of css #B647FF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #B647FF (182,71,255) #B647FF
- #A42EFA (164,46,250) #A42EFA
- #9215F5 (146,21,245) #9215F5
- #8000F0 (128,0,240) #8000F0
- #6E00EB (110,0,235) #6E00EB
- #5C00E6 (92,0,230) #5C00E6
- #4A00E1 (74,0,225) #4A00E1
- #3800DC (56,0,220) #3800DC
- #2600D7 (38,0,215) #2600D7
- #1400D2 (20,0,210) #1400D2
- #0200CD (2,0,205) #0200CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B647FF hex color
Tints of css #B647FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (182,71,255) #0000C8
- #C859FF (200,89,255) #C859FF
- #DA6BFF (218,107,255) #DA6BFF
- #EC7DFF (236,125,255) #EC7DFF
- #FE8FFF (254,143,255) #FE8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF