Rgb 236,125,255 to Css #EC7DFF Color code html values
Css EC7DFF Hex Color Code for rgb 236,125,255
Css Html color #EC7DFF Hex color conversions, schemes, palette, combination, mixer, to rgb 236,125,255 colour codes.
Div Background-color : #EC7DFF
.div{ background-color : #EC7DFF; }
html #EC7DFF color code
Text/Font color #EC7DFF
.text{ color : #EC7DFF; }
My text html color #EC7DFF hex color code
Border html color #EC7DFF hex color code
.border{ border:3px solid : #EC7DFF; }
My div border color
Outline hex color #EC7DFF
.outline{ outline:2px solid #EC7DFF; }
My text outline color #EC7DFF
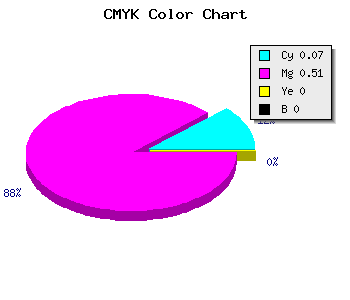
css #EC7DFF Color code html chart

|

|
css Text shadow : #EC7DFF color
.shadow{ text-shadow: 10px 10px 10px #EC7DFF; }
My text shadow
Css box shadow : #EC7DFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EC7DFF; }
My box shadow
Css Gradient html color #EC7DFF code
.gradient{ background-color:#EC7DFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EC7DFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EC7DFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EC7DFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EC7DFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EC7DFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EC7DFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EC7DFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EC7DFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EC7DFF Color code html values
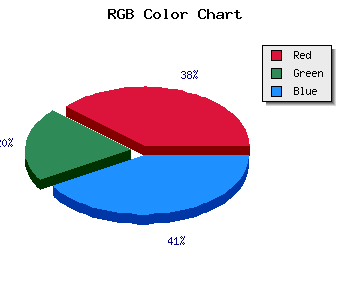
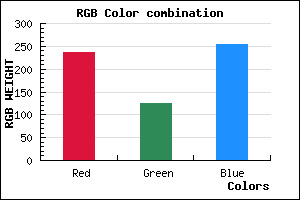
#EC7DFF hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 49.02% green and 100% blue.
RGB percentage values corresponding to this are 236, 125, 255.
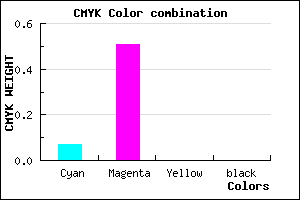
Html color #EC7DFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EC7DFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EC7DFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EC7DFF Hex Color Conversion

|

|
CMYK Css #EC7DFF Color code combination mixer
RGB Css #EC7DFF Color Code Combination Mixer
Css #EC7DFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EC7DFF hex color
a{ color: #EC7DFF; }
css h1,h2,h3,h4,h5,h6 : #EC7DFF
h1,h2,h3,h4,h5,h6{ color: #EC7DFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,125,255 Text color with hexadecimal code
Text font color is Rgb (236,125,255)
color css codes
Luminosity of css #EC7DFF hex color
- #140018 (1310744) #140018
- #40004c (4194380) #40004c
- #6b007e (7012478) #6b007e
- #9700b2 (9896114) #9700b2
- #c100e4 (12648676) #c100e4
- #dc19ff (14424575) #dc19ff
- #e34bff (14896127) #e34bff
- #eb7fff (15433727) #eb7fff
- #f3b1ff (15970815) #f3b1ff
- #fbe5ff (16508415) #fbe5ff
- lighter/Darker shades: Hex values:
- #EC7DFF (236,125,255) #EC7DFF
- #DA64FA (218,100,250) #DA64FA
- #C84BF5 (200,75,245) #C84BF5
- #B632F0 (182,50,240) #B632F0
- #A419EB (164,25,235) #A419EB
- #9200E6 (146,0,230) #9200E6
- #8000E1 (128,0,225) #8000E1
- #6E00DC (110,0,220) #6E00DC
- #5C00D7 (92,0,215) #5C00D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
Color Shades of css #EC7DFF hex color
Tints of css #EC7DFF hex color
- Darker/lighter shades: Hex color values:
- #2600C8 (236,125,255) #2600C8
- #FE8FFF (254,143,255) #FE8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF