Rgb 117,108,206 to Css #756CCE Color code html values
Css 756CCE Hex Color Code for rgb 117,108,206
Css Html color #756CCE Hex color conversions, schemes, palette, combination, mixer, to rgb 117,108,206 colour codes.
Div Background-color : #756CCE
.div{ background-color : #756CCE; }
html #756CCE color code
Text/Font color #756CCE
.text{ color : #756CCE; }
My text html color #756CCE hex color code
Border html color #756CCE hex color code
.border{ border:3px solid : #756CCE; }
My div border color
Outline hex color #756CCE
.outline{ outline:2px solid #756CCE; }
My text outline color #756CCE
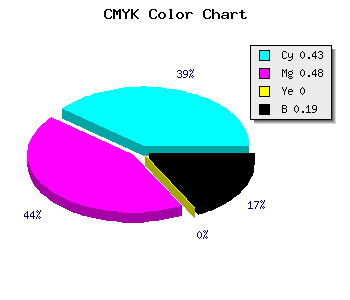
css #756CCE Color code html chart

|

|
css Text shadow : #756CCE color
.shadow{ text-shadow: 10px 10px 10px #756CCE; }
My text shadow
Css box shadow : #756CCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#756CCE; }
My box shadow
Css Gradient html color #756CCE code
.gradient{ background-color:#756CCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#756CCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #756CCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #756CCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #756CCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #756CCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #756CCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#756CCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#756CCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #756CCE Color code html values
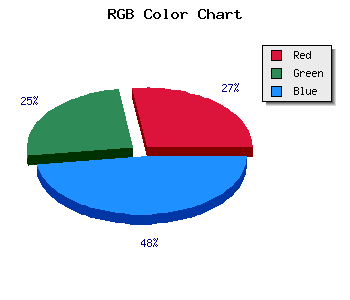
#756CCE hex color code has red green and blue "RGB color" in the proportion of 45.88% red, 42.35% green and 80.78% blue.
RGB percentage values corresponding to this are 117, 108, 206.
Html color #756CCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #756CCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #756CCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #756CCE Hex Color Conversion

|

|
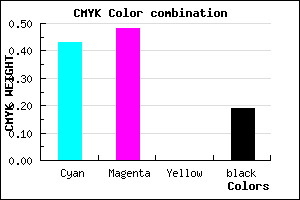
CMYK Css #756CCE Color code combination mixer
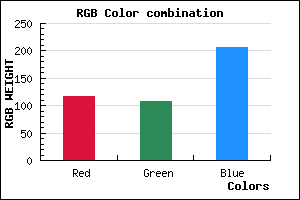
RGB Css #756CCE Color Code Combination Mixer
Css #756CCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #756CCE hex color
a{ color: #756CCE; }
css h1,h2,h3,h4,h5,h6 : #756CCE
h1,h2,h3,h4,h5,h6{ color: #756CCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 117,108,206 Text color with hexadecimal code
Text font color is Rgb (117,108,206)
color css codes
Luminosity of css #756CCE hex color
- #070612 (460306) #070612
- #171339 (1512249) #171339
- #251f5f (2432863) #251f5f
- #352c86 (3484806) #352c86
- #4439ab (4471211) #4439ab
- #5d52c6 (6116038) #5d52c6
- #8078d2 (8419538) #8078d2
- #a59fdf (10854367) #a59fdf
- #c8c4ec (13157612) #c8c4ec
- #edebf9 (15592441) #edebf9
- lighter/Darker shades: Hex values:
- #756CCE (117,108,206) #756CCE
- #6353C9 (99,83,201) #6353C9
- #513AC4 (81,58,196) #513AC4
- #3F21BF (63,33,191) #3F21BF
- #2D08BA (45,8,186) #2D08BA
- #1B00B5 (27,0,181) #1B00B5
- #0900B0 (9,0,176) #0900B0
- #0000AB (0,0,171) #0000AB
- #0000A6 (0,0,166) #0000A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
Color Shades of css #756CCE hex color
Tints of css #756CCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (117,108,206) #000097
- #877EE0 (135,126,224) #877EE0
- #9990F2 (153,144,242) #9990F2
- #ABA2FF (171,162,255) #ABA2FF
- #BDB4FF (189,180,255) #BDB4FF
- #CFC6FF (207,198,255) #CFC6FF
- #E1D8FF (225,216,255) #E1D8FF
- #F3EAFF (243,234,255) #F3EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF