Rgb 207,198,255 to Css #CFC6FF Color code html values
Css CFC6FF Hex Color Code for rgb 207,198,255
Css Html color #CFC6FF Hex color conversions, schemes, palette, combination, mixer, to rgb 207,198,255 colour codes.
Div Background-color : #CFC6FF
.div{ background-color : #CFC6FF; }
html #CFC6FF color code
Text/Font color #CFC6FF
.text{ color : #CFC6FF; }
My text html color #CFC6FF hex color code
Border html color #CFC6FF hex color code
.border{ border:3px solid : #CFC6FF; }
My div border color
Outline hex color #CFC6FF
.outline{ outline:2px solid #CFC6FF; }
My text outline color #CFC6FF
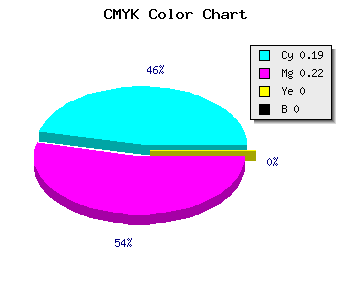
css #CFC6FF Color code html chart

|

|
css Text shadow : #CFC6FF color
.shadow{ text-shadow: 10px 10px 10px #CFC6FF; }
My text shadow
Css box shadow : #CFC6FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFC6FF; }
My box shadow
Css Gradient html color #CFC6FF code
.gradient{ background-color:#CFC6FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFC6FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFC6FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFC6FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFC6FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFC6FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFC6FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFC6FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFC6FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFC6FF Color code html values
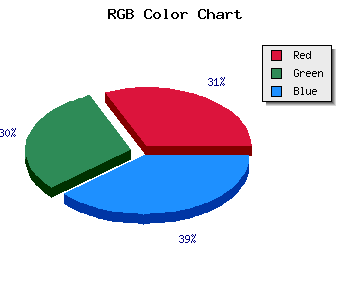
#CFC6FF hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 77.65% green and 100% blue.
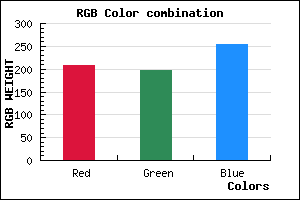
RGB percentage values corresponding to this are 207, 198, 255.
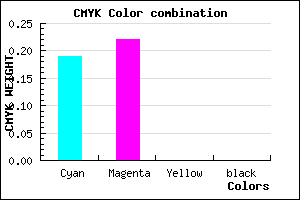
Html color #CFC6FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFC6FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFC6FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFC6FF Hex Color Conversion

|

|
CMYK Css #CFC6FF Color code combination mixer
RGB Css #CFC6FF Color Code Combination Mixer
Css #CFC6FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFC6FF hex color
a{ color: #CFC6FF; }
css h1,h2,h3,h4,h5,h6 : #CFC6FF
h1,h2,h3,h4,h5,h6{ color: #CFC6FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,198,255 Text color with hexadecimal code
Text font color is Rgb (207,198,255)
color css codes
Luminosity of css #CFC6FF hex color
- #040018 (262168) #040018
- #0d004c (852044) #0d004c
- #15007e (1376382) #15007e
- #1d00b2 (1900722) #1d00b2
- #2600e4 (2490596) #2600e4
- #3f19ff (4135423) #3f19ff
- #694bff (6900735) #694bff
- #947fff (9732095) #947fff
- #beb1ff (12497407) #beb1ff
- #e9e5ff (15328767) #e9e5ff
- lighter/Darker shades: Hex values:
- #CFC6FF (207,198,255) #CFC6FF
- #BDADFA (189,173,250) #BDADFA
- #AB94F5 (171,148,245) #AB94F5
- #997BF0 (153,123,240) #997BF0
- #8762EB (135,98,235) #8762EB
- #7549E6 (117,73,230) #7549E6
- #6330E1 (99,48,225) #6330E1
- #5117DC (81,23,220) #5117DC
- #3F00D7 (63,0,215) #3F00D7
- #2D00D2 (45,0,210) #2D00D2
- #1B00CD (27,0,205) #1B00CD
- #0900C8 (9,0,200) #0900C8
Color Shades of css #CFC6FF hex color
Tints of css #CFC6FF hex color
- Darker/lighter shades: Hex color values:
- #0900C8 (207,198,255) #0900C8
- #E1D8FF (225,216,255) #E1D8FF
- #F3EAFF (243,234,255) #F3EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF