Rgb 165,159,223 to Css #A59FDF Color code html values
Css A59FDF Hex Color Code for rgb 165,159,223
Css Html color #A59FDF Hex color conversions, schemes, palette, combination, mixer, to rgb 165,159,223 colour codes.
Div Background-color : #A59FDF
.div{ background-color : #A59FDF; }
html #A59FDF color code
Text/Font color #A59FDF
.text{ color : #A59FDF; }
My text html color #A59FDF hex color code
Border html color #A59FDF hex color code
.border{ border:3px solid : #A59FDF; }
My div border color
Outline hex color #A59FDF
.outline{ outline:2px solid #A59FDF; }
My text outline color #A59FDF
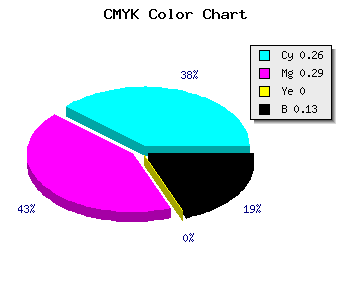
css #A59FDF Color code html chart

|

|
css Text shadow : #A59FDF color
.shadow{ text-shadow: 10px 10px 10px #A59FDF; }
My text shadow
Css box shadow : #A59FDF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A59FDF; }
My box shadow
Css Gradient html color #A59FDF code
.gradient{ background-color:#A59FDF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A59FDF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A59FDF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A59FDF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A59FDF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A59FDF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A59FDF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A59FDF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A59FDF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A59FDF Color code html values
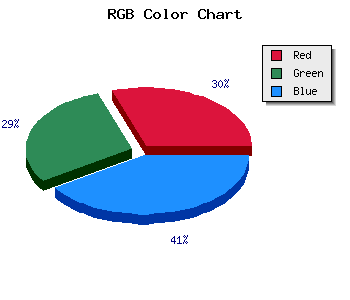
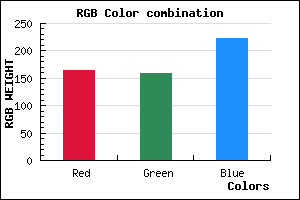
#A59FDF hex color code has red green and blue "RGB color" in the proportion of 64.71% red, 62.35% green and 87.45% blue.
RGB percentage values corresponding to this are 165, 159, 223.
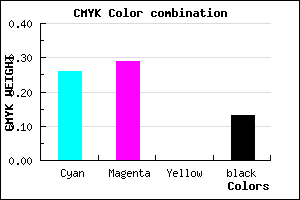
Html color #A59FDF has 0% cyan, 0% magenta, 0% yellow and 32% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A59FDF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A59FDF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A59FDF Hex Color Conversion

|

|
CMYK Css #A59FDF Color code combination mixer
RGB Css #A59FDF Color Code Combination Mixer
Css #A59FDF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A59FDF hex color
a{ color: #A59FDF; }
css h1,h2,h3,h4,h5,h6 : #A59FDF
h1,h2,h3,h4,h5,h6{ color: #A59FDF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 165,159,223 Text color with hexadecimal code
Text font color is Rgb (165,159,223)
color css codes
Luminosity of css #A59FDF hex color
- #070612 (460306) #070612
- #171339 (1512249) #171339
- #251f5f (2432863) #251f5f
- #352c86 (3484806) #352c86
- #4439ab (4471211) #4439ab
- #5d52c6 (6116038) #5d52c6
- #8078d2 (8419538) #8078d2
- #a59fdf (10854367) #a59fdf
- #c8c4ec (13157612) #c8c4ec
- #edebf9 (15592441) #edebf9
- lighter/Darker shades: Hex values:
- #A59FDF (165,159,223) #A59FDF
- #9386DA (147,134,218) #9386DA
- #816DD5 (129,109,213) #816DD5
- #6F54D0 (111,84,208) #6F54D0
- #5D3BCB (93,59,203) #5D3BCB
- #4B22C6 (75,34,198) #4B22C6
- #3909C1 (57,9,193) #3909C1
- #2700BC (39,0,188) #2700BC
- #1500B7 (21,0,183) #1500B7
- #0300B2 (3,0,178) #0300B2
- #0000AD (0,0,173) #0000AD
- #0000A8 (0,0,168) #0000A8
Color Shades of css #A59FDF hex color
Tints of css #A59FDF hex color
- Darker/lighter shades: Hex color values:
- #0000A8 (165,159,223) #0000A8
- #B7B1F1 (183,177,241) #B7B1F1
- #C9C3FF (201,195,255) #C9C3FF
- #DBD5FF (219,213,255) #DBD5FF
- #EDE7FF (237,231,255) #EDE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF