Rgb 114,63,255 to Css #723FFF Color code html values
Css 723FFF Hex Color Code for rgb 114,63,255
Css Html color #723FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 114,63,255 colour codes.
Div Background-color : #723FFF
.div{ background-color : #723FFF; }
html #723FFF color code
Text/Font color #723FFF
.text{ color : #723FFF; }
My text html color #723FFF hex color code
Border html color #723FFF hex color code
.border{ border:3px solid : #723FFF; }
My div border color
Outline hex color #723FFF
.outline{ outline:2px solid #723FFF; }
My text outline color #723FFF
css #723FFF Color code html chart

|

|
css Text shadow : #723FFF color
.shadow{ text-shadow: 10px 10px 10px #723FFF; }
My text shadow
Css box shadow : #723FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#723FFF; }
My box shadow
Css Gradient html color #723FFF code
.gradient{ background-color:#723FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#723FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #723FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #723FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #723FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #723FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #723FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#723FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#723FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #723FFF Color code html values
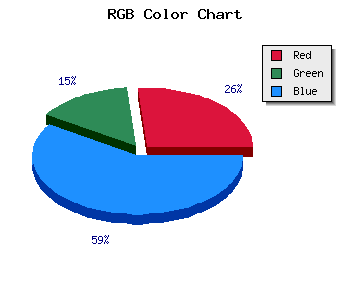
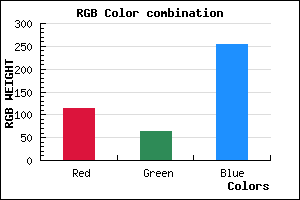
#723FFF hex color code has red green and blue "RGB color" in the proportion of 44.71% red, 24.71% green and 100% blue.
RGB percentage values corresponding to this are 114, 63, 255.
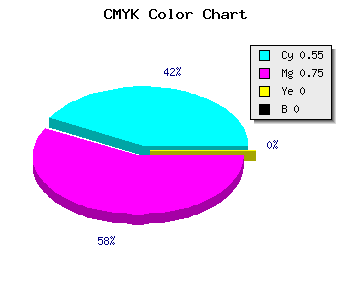
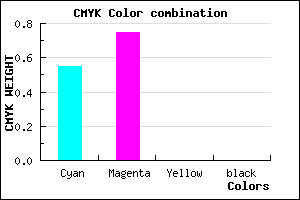
Html color #723FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #723FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #723FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #723FFF Hex Color Conversion

|

|
CMYK Css #723FFF Color code combination mixer
RGB Css #723FFF Color Code Combination Mixer
Css #723FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #723FFF hex color
a{ color: #723FFF; }
css h1,h2,h3,h4,h5,h6 : #723FFF
h1,h2,h3,h4,h5,h6{ color: #723FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 114,63,255 Text color with hexadecimal code
Text font color is Rgb (114,63,255)
color css codes
Luminosity of css #723FFF hex color
- #060018 (393240) #060018
- #14004c (1310796) #14004c
- #21007e (2162814) #21007e
- #2e00b2 (3014834) #2e00b2
- #3b00e4 (3866852) #3b00e4
- #5519ff (5577215) #5519ff
- #7a4bff (8014847) #7a4bff
- #a07fff (10518527) #a07fff
- #c5b1ff (12956159) #c5b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #723FFF (114,63,255) #723FFF
- #6026FA (96,38,250) #6026FA
- #4E0DF5 (78,13,245) #4E0DF5
- #3C00F0 (60,0,240) #3C00F0
- #2A00EB (42,0,235) #2A00EB
- #1800E6 (24,0,230) #1800E6
- #0600E1 (6,0,225) #0600E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #723FFF hex color
Tints of css #723FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (114,63,255) #0000C8
- #8451FF (132,81,255) #8451FF
- #9663FF (150,99,255) #9663FF
- #A875FF (168,117,255) #A875FF
- #BA87FF (186,135,255) #BA87FF
- #CC99FF (204,153,255) #CC99FF
- #DEABFF (222,171,255) #DEABFF
- #F0BDFF (240,189,255) #F0BDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF