Rgb 160,127,255 to Css #A07FFF Color code html values
Css A07FFF Hex Color Code for rgb 160,127,255
Css Html color #A07FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 160,127,255 colour codes.
Div Background-color : #A07FFF
.div{ background-color : #A07FFF; }
html #A07FFF color code
Text/Font color #A07FFF
.text{ color : #A07FFF; }
My text html color #A07FFF hex color code
Border html color #A07FFF hex color code
.border{ border:3px solid : #A07FFF; }
My div border color
Outline hex color #A07FFF
.outline{ outline:2px solid #A07FFF; }
My text outline color #A07FFF
css #A07FFF Color code html chart

|

|
css Text shadow : #A07FFF color
.shadow{ text-shadow: 10px 10px 10px #A07FFF; }
My text shadow
Css box shadow : #A07FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#A07FFF; }
My box shadow
Css Gradient html color #A07FFF code
.gradient{ background-color:#A07FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#A07FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #A07FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #A07FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #A07FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #A07FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #A07FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#A07FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#A07FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #A07FFF Color code html values
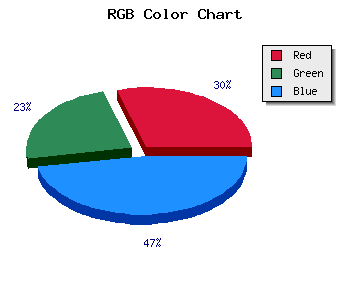
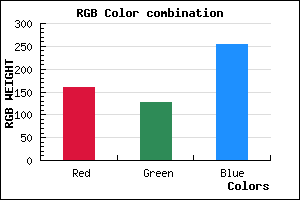
#A07FFF hex color code has red green and blue "RGB color" in the proportion of 62.75% red, 49.8% green and 100% blue.
RGB percentage values corresponding to this are 160, 127, 255.
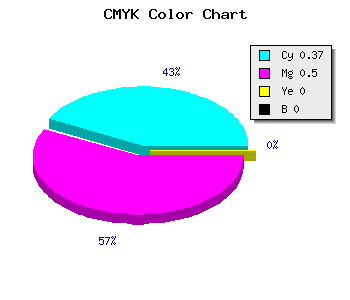
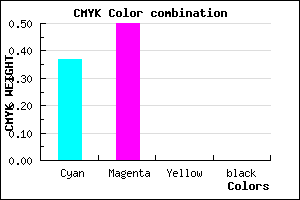
Html color #A07FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #A07FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #A07FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #A07FFF Hex Color Conversion

|

|
CMYK Css #A07FFF Color code combination mixer
RGB Css #A07FFF Color Code Combination Mixer
Css #A07FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #A07FFF hex color
a{ color: #A07FFF; }
css h1,h2,h3,h4,h5,h6 : #A07FFF
h1,h2,h3,h4,h5,h6{ color: #A07FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 160,127,255 Text color with hexadecimal code
Text font color is Rgb (160,127,255)
color css codes
Luminosity of css #A07FFF hex color
- #060018 (393240) #060018
- #14004c (1310796) #14004c
- #21007e (2162814) #21007e
- #2e00b2 (3014834) #2e00b2
- #3b00e4 (3866852) #3b00e4
- #5519ff (5577215) #5519ff
- #7a4bff (8014847) #7a4bff
- #a07fff (10518527) #a07fff
- #c5b1ff (12956159) #c5b1ff
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #A07FFF (160,127,255) #A07FFF
- #8E66FA (142,102,250) #8E66FA
- #7C4DF5 (124,77,245) #7C4DF5
- #6A34F0 (106,52,240) #6A34F0
- #581BEB (88,27,235) #581BEB
- #4602E6 (70,2,230) #4602E6
- #3400E1 (52,0,225) #3400E1
- #2200DC (34,0,220) #2200DC
- #1000D7 (16,0,215) #1000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #A07FFF hex color
Tints of css #A07FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (160,127,255) #0000C8
- #B291FF (178,145,255) #B291FF
- #C4A3FF (196,163,255) #C4A3FF
- #D6B5FF (214,181,255) #D6B5FF
- #E8C7FF (232,199,255) #E8C7FF
- #FAD9FF (250,217,255) #FAD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF