Rgb 51,45,133 to Css #332D85 Color code html values
Css 332D85 Hex Color Code for rgb 51,45,133
Css Html color #332D85 Hex color conversions, schemes, palette, combination, mixer, to rgb 51,45,133 colour codes.
Div Background-color : #332D85
.div{ background-color : #332D85; }
html #332D85 color code
Text/Font color #332D85
.text{ color : #332D85; }
My text html color #332D85 hex color code
Border html color #332D85 hex color code
.border{ border:3px solid : #332D85; }
My div border color
Outline hex color #332D85
.outline{ outline:2px solid #332D85; }
My text outline color #332D85
css #332D85 Color code html chart

|

|
css Text shadow : #332D85 color
.shadow{ text-shadow: 10px 10px 10px #332D85; }
My text shadow
Css box shadow : #332D85 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#332D85; }
My box shadow
Css Gradient html color #332D85 code
.gradient{ background-color:#332D85; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#332D85, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #332D85 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #332D85 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #332D85 0%, #00000C 100%); background-image:linear-gradient(180deg, #332D85 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #332D85 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#332D85), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#332D85; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #332D85 Color code html values
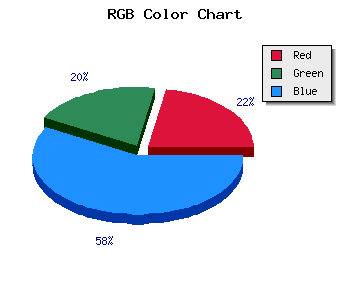
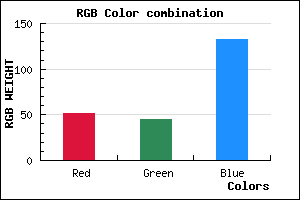
#332D85 hex color code has red green and blue "RGB color" in the proportion of 20% red, 17.65% green and 52.16% blue.
RGB percentage values corresponding to this are 51, 45, 133.
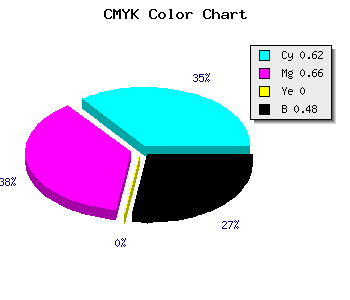
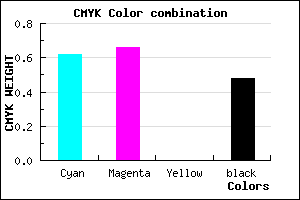
Html color #332D85 has 0% cyan, 0% magenta, 0% yellow and 122% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #332D85 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #332D85 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #332D85 Hex Color Conversion

|

|
CMYK Css #332D85 Color code combination mixer
RGB Css #332D85 Color Code Combination Mixer
Css #332D85 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #332D85 hex color
a{ color: #332D85; }
css h1,h2,h3,h4,h5,h6 : #332D85
h1,h2,h3,h4,h5,h6{ color: #332D85;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 51,45,133 Text color with hexadecimal code
Text font color is Rgb (51,45,133)
color css codes
Luminosity of css #332D85 hex color
- #070612 (460306) #070612
- #161339 (1446713) #161339
- #24205e (2367582) #24205e
- #332d85 (3353989) #332d85
- #423aaa (4340394) #423aaa
- #5b53c5 (5985221) #5b53c5
- #7f79d1 (8354257) #7f79d1
- #a49fdf (10788831) #a49fdf
- #c7c5eb (13092331) #c7c5eb
- #ececf8 (15527160) #ececf8
- lighter/Darker shades: Hex values:
- #332D85 (51,45,133) #332D85
- #211480 (33,20,128) #211480
- #0F007B (15,0,123) #0F007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
- #00005D (0,0,93) #00005D
- #000058 (0,0,88) #000058
- #000053 (0,0,83) #000053
- #00004E (0,0,78) #00004E
Color Shades of css #332D85 hex color
Tints of css #332D85 hex color
- Darker/lighter shades: Hex color values:
- #00004E (51,45,133) #00004E
- #453F97 (69,63,151) #453F97
- #5751A9 (87,81,169) #5751A9
- #6963BB (105,99,187) #6963BB
- #7B75CD (123,117,205) #7B75CD
- #8D87DF (141,135,223) #8D87DF
- #9F99F1 (159,153,241) #9F99F1
- #B1ABFF (177,171,255) #B1ABFF
- #C3BDFF (195,189,255) #C3BDFF
- #D5CFFF (213,207,255) #D5CFFF
- #E7E1FF (231,225,255) #E7E1FF
- #F9F3FF (249,243,255) #F9F3FF