Rgb 236,236,248 to Css #ECECF8 Color code html values
Css ECECF8 Hex Color Code for rgb 236,236,248
Css Html color #ECECF8 Hex color conversions, schemes, palette, combination, mixer, to rgb 236,236,248 colour codes.
Div Background-color : #ECECF8
.div{ background-color : #ECECF8; }
html #ECECF8 color code
Text/Font color #ECECF8
.text{ color : #ECECF8; }
My text html color #ECECF8 hex color code
Border html color #ECECF8 hex color code
.border{ border:3px solid : #ECECF8; }
My div border color
Outline hex color #ECECF8
.outline{ outline:2px solid #ECECF8; }
My text outline color #ECECF8
css #ECECF8 Color code html chart

|

|
css Text shadow : #ECECF8 color
.shadow{ text-shadow: 10px 10px 10px #ECECF8; }
My text shadow
Css box shadow : #ECECF8 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECECF8; }
My box shadow
Css Gradient html color #ECECF8 code
.gradient{ background-color:#ECECF8; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECECF8, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECECF8 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECECF8 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECECF8 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECECF8 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECECF8 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECECF8), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECECF8; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECECF8 Color code html values
#ECECF8 hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 92.55% green and 97.25% blue.
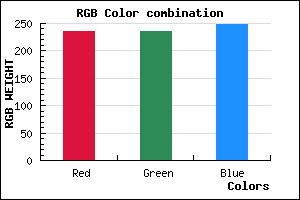
RGB percentage values corresponding to this are 236, 236, 248.
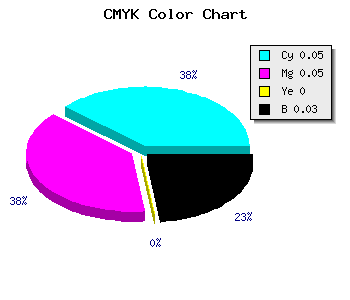
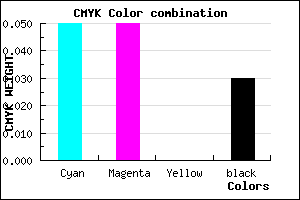
Html color #ECECF8 has 0% cyan, 0% magenta, 0% yellow and 7% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECECF8 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECECF8 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECECF8 Hex Color Conversion

|

|
CMYK Css #ECECF8 Color code combination mixer
RGB Css #ECECF8 Color Code Combination Mixer
Css #ECECF8 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECECF8 hex color
a{ color: #ECECF8; }
css h1,h2,h3,h4,h5,h6 : #ECECF8
h1,h2,h3,h4,h5,h6{ color: #ECECF8;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,236,248 Text color with hexadecimal code
Text font color is Rgb (236,236,248)
color css codes
Luminosity of css #ECECF8 hex color
- #060612 (394770) #060612
- #141438 (1315896) #141438
- #22225c (2237020) #22225c
- #303082 (3158146) #303082
- #3d3da7 (4013479) #3d3da7
- #5757c1 (5724097) #5757c1
- #7b7bcf (8092623) #7b7bcf
- #a1a1dd (10592733) #a1a1dd
- #c6c6ea (13027050) #c6c6ea
- #ececf8 (15527160) #ececf8
- lighter/Darker shades: Hex values:
- #ECECF8 (236,236,248) #ECECF8
- #DAD3F3 (218,211,243) #DAD3F3
- #C8BAEE (200,186,238) #C8BAEE
- #B6A1E9 (182,161,233) #B6A1E9
- #A488E4 (164,136,228) #A488E4
- #926FDF (146,111,223) #926FDF
- #8056DA (128,86,218) #8056DA
- #6E3DD5 (110,61,213) #6E3DD5
- #5C24D0 (92,36,208) #5C24D0
- #4A0BCB (74,11,203) #4A0BCB
- #3800C6 (56,0,198) #3800C6
- #2600C1 (38,0,193) #2600C1
Color Shades of css #ECECF8 hex color
Tints of css #ECECF8 hex color
- Darker/lighter shades: Hex color values:
- #2600C1 (236,236,248) #2600C1
- #FEFEFF (254,254,255) #FEFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF