Rgb 99,90,207 to Css #635ACF Color code html values
Css 635ACF Hex Color Code for rgb 99,90,207
Css Html color #635ACF Hex color conversions, schemes, palette, combination, mixer, to rgb 99,90,207 colour codes.
Div Background-color : #635ACF
.div{ background-color : #635ACF; }
html #635ACF color code
Text/Font color #635ACF
.text{ color : #635ACF; }
My text html color #635ACF hex color code
Border html color #635ACF hex color code
.border{ border:3px solid : #635ACF; }
My div border color
Outline hex color #635ACF
.outline{ outline:2px solid #635ACF; }
My text outline color #635ACF
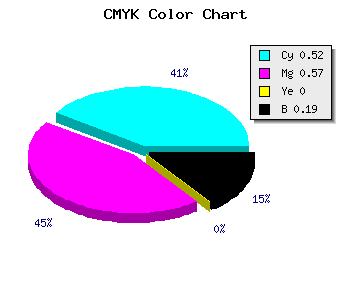
css #635ACF Color code html chart

|

|
css Text shadow : #635ACF color
.shadow{ text-shadow: 10px 10px 10px #635ACF; }
My text shadow
Css box shadow : #635ACF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#635ACF; }
My box shadow
Css Gradient html color #635ACF code
.gradient{ background-color:#635ACF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#635ACF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #635ACF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #635ACF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #635ACF 0%, #00000C 100%); background-image:linear-gradient(180deg, #635ACF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #635ACF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#635ACF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#635ACF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #635ACF Color code html values
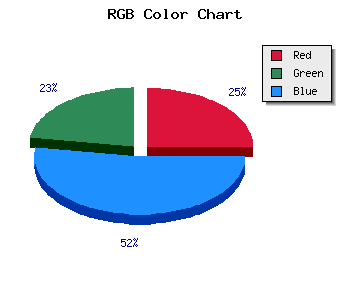
#635ACF hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 35.29% green and 81.18% blue.
RGB percentage values corresponding to this are 99, 90, 207.
Html color #635ACF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #635ACF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #635ACF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #635ACF Hex Color Conversion

|

|
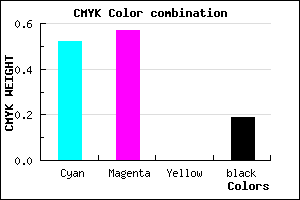
CMYK Css #635ACF Color code combination mixer
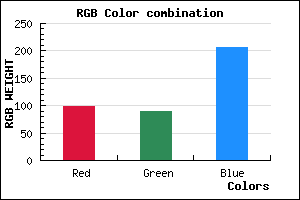
RGB Css #635ACF Color Code Combination Mixer
Css #635ACF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #635ACF hex color
a{ color: #635ACF; }
css h1,h2,h3,h4,h5,h6 : #635ACF
h1,h2,h3,h4,h5,h6{ color: #635ACF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,90,207 Text color with hexadecimal code
Text font color is Rgb (99,90,207)
color css codes
Luminosity of css #635ACF hex color
- #060513 (394515) #060513
- #14113b (1315131) #14113b
- #211c62 (2169954) #211c62
- #2f288a (3090570) #2f288a
- #3c33b1 (3945393) #3c33b1
- #564dcb (5656011) #564dcb
- #7b74d6 (8090838) #7b74d6
- #a19ce2 (10591458) #a19ce2
- #c6c3ed (13026285) #c6c3ed
- #ecebf9 (15526905) #ecebf9
- lighter/Darker shades: Hex values:
- #635ACF (99,90,207) #635ACF
- #5141CA (81,65,202) #5141CA
- #3F28C5 (63,40,197) #3F28C5
- #2D0FC0 (45,15,192) #2D0FC0
- #1B00BB (27,0,187) #1B00BB
- #0900B6 (9,0,182) #0900B6
- #0000B1 (0,0,177) #0000B1
- #0000AC (0,0,172) #0000AC
- #0000A7 (0,0,167) #0000A7
- #0000A2 (0,0,162) #0000A2
- #00009D (0,0,157) #00009D
- #000098 (0,0,152) #000098
Color Shades of css #635ACF hex color
Tints of css #635ACF hex color
- Darker/lighter shades: Hex color values:
- #000098 (99,90,207) #000098
- #756CE1 (117,108,225) #756CE1
- #877EF3 (135,126,243) #877EF3
- #9990FF (153,144,255) #9990FF
- #ABA2FF (171,162,255) #ABA2FF
- #BDB4FF (189,180,255) #BDB4FF
- #CFC6FF (207,198,255) #CFC6FF
- #E1D8FF (225,216,255) #E1D8FF
- #F3EAFF (243,234,255) #F3EAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF