Rgb 99,73,147 to Css #634993 Color code html values
Css 634993 Hex Color Code for rgb 99,73,147
Css Html color #634993 Hex color conversions, schemes, palette, combination, mixer, to rgb 99,73,147 colour codes.
Div Background-color : #634993
.div{ background-color : #634993; }
html #634993 color code
Text/Font color #634993
.text{ color : #634993; }
My text html color #634993 hex color code
Border html color #634993 hex color code
.border{ border:3px solid : #634993; }
My div border color
Outline hex color #634993
.outline{ outline:2px solid #634993; }
My text outline color #634993
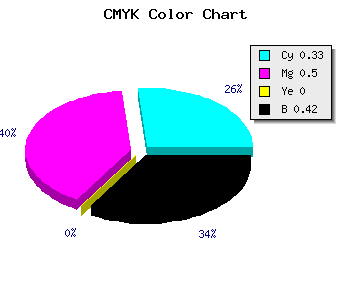
css #634993 Color code html chart

|

|
css Text shadow : #634993 color
.shadow{ text-shadow: 10px 10px 10px #634993; }
My text shadow
Css box shadow : #634993 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#634993; }
My box shadow
Css Gradient html color #634993 code
.gradient{ background-color:#634993; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#634993, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #634993 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #634993 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #634993 0%, #00000C 100%); background-image:linear-gradient(180deg, #634993 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #634993 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#634993), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#634993; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #634993 Color code html values
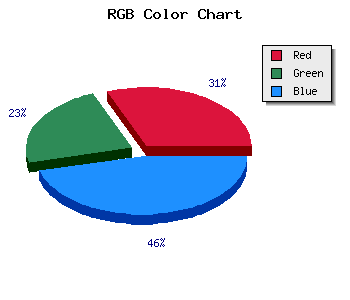
#634993 hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 28.63% green and 57.65% blue.
RGB percentage values corresponding to this are 99, 73, 147.
Html color #634993 has 0% cyan, 0% magenta, 0% yellow and 108% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #634993 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #634993 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #634993 Hex Color Conversion

|

|
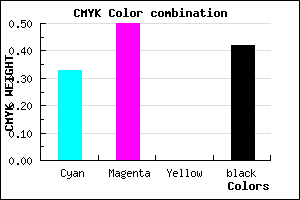
CMYK Css #634993 Color code combination mixer
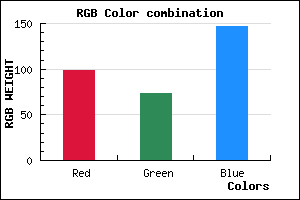
RGB Css #634993 Color Code Combination Mixer
Css #634993 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #634993 hex color
a{ color: #634993; }
css h1,h2,h3,h4,h5,h6 : #634993
h1,h2,h3,h4,h5,h6{ color: #634993;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,73,147 Text color with hexadecimal code
Text font color is Rgb (99,73,147)
color css codes
Luminosity of css #634993 hex color
- #0b0810 (722960) #0b0810
- #221933 (2234675) #221933
- #392a54 (3746388) #392a54
- #503b77 (5258103) #503b77
- #674c98 (6769816) #674c98
- #8165b3 (8480179) #8165b3
- #9c87c3 (10258371) #9c87c3
- #b9a9d5 (12167637) #b9a9d5
- #d4cbe5 (13945829) #d4cbe5
- #f1eef6 (15855350) #f1eef6
- lighter/Darker shades: Hex values:
- #634993 (99,73,147) #634993
- #51308E (81,48,142) #51308E
- #3F1789 (63,23,137) #3F1789
- #2D0084 (45,0,132) #2D0084
- #1B007F (27,0,127) #1B007F
- #09007A (9,0,122) #09007A
- #000075 (0,0,117) #000075
- #000070 (0,0,112) #000070
- #00006B (0,0,107) #00006B
- #000066 (0,0,102) #000066
- #000061 (0,0,97) #000061
- #00005C (0,0,92) #00005C
Color Shades of css #634993 hex color
Tints of css #634993 hex color
- Darker/lighter shades: Hex color values:
- #00005C (99,73,147) #00005C
- #755BA5 (117,91,165) #755BA5
- #876DB7 (135,109,183) #876DB7
- #997FC9 (153,127,201) #997FC9
- #AB91DB (171,145,219) #AB91DB
- #BDA3ED (189,163,237) #BDA3ED
- #CFB5FF (207,181,255) #CFB5FF
- #E1C7FF (225,199,255) #E1C7FF
- #F3D9FF (243,217,255) #F3D9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF