Rgb 189,163,237 to Css #BDA3ED Color code html values
Css BDA3ED Hex Color Code for rgb 189,163,237
Css Html color #BDA3ED Hex color conversions, schemes, palette, combination, mixer, to rgb 189,163,237 colour codes.
Div Background-color : #BDA3ED
.div{ background-color : #BDA3ED; }
html #BDA3ED color code
Text/Font color #BDA3ED
.text{ color : #BDA3ED; }
My text html color #BDA3ED hex color code
Border html color #BDA3ED hex color code
.border{ border:3px solid : #BDA3ED; }
My div border color
Outline hex color #BDA3ED
.outline{ outline:2px solid #BDA3ED; }
My text outline color #BDA3ED
css #BDA3ED Color code html chart

|

|
css Text shadow : #BDA3ED color
.shadow{ text-shadow: 10px 10px 10px #BDA3ED; }
My text shadow
Css box shadow : #BDA3ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BDA3ED; }
My box shadow
Css Gradient html color #BDA3ED code
.gradient{ background-color:#BDA3ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BDA3ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BDA3ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BDA3ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BDA3ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #BDA3ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BDA3ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BDA3ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BDA3ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BDA3ED Color code html values
#BDA3ED hex color code has red green and blue "RGB color" in the proportion of 74.12% red, 63.92% green and 92.94% blue.
RGB percentage values corresponding to this are 189, 163, 237.
Html color #BDA3ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BDA3ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BDA3ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BDA3ED Hex Color Conversion

|

|
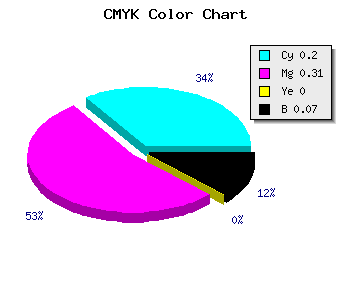
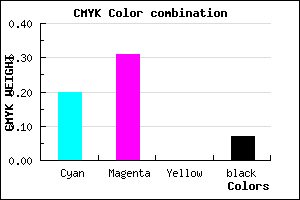
CMYK Css #BDA3ED Color code combination mixer
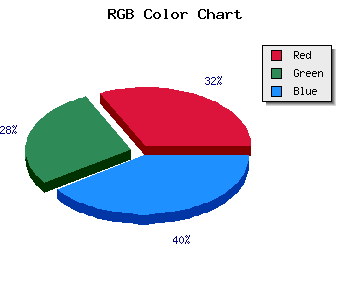
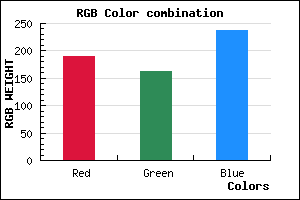
RGB Css #BDA3ED Color Code Combination Mixer
Css #BDA3ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BDA3ED hex color
a{ color: #BDA3ED; }
css h1,h2,h3,h4,h5,h6 : #BDA3ED
h1,h2,h3,h4,h5,h6{ color: #BDA3ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 189,163,237 Text color with hexadecimal code
Text font color is Rgb (189,163,237)
color css codes
Luminosity of css #BDA3ED hex color
- #0a0414 (656404) #0a0414
- #1e0c40 (1969216) #1e0c40
- #331569 (3347817) #331569
- #471d95 (4660629) #471d95
- #5b25bf (5973439) #5b25bf
- #753eda (7683802) #753eda
- #9368e2 (9660642) #9368e2
- #b294ea (11703530) #b294ea
- #d0bef2 (13680370) #d0bef2
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #BDA3ED (189,163,237) #BDA3ED
- #AB8AE8 (171,138,232) #AB8AE8
- #9971E3 (153,113,227) #9971E3
- #8758DE (135,88,222) #8758DE
- #753FD9 (117,63,217) #753FD9
- #6326D4 (99,38,212) #6326D4
- #510DCF (81,13,207) #510DCF
- #3F00CA (63,0,202) #3F00CA
- #2D00C5 (45,0,197) #2D00C5
- #1B00C0 (27,0,192) #1B00C0
- #0900BB (9,0,187) #0900BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #BDA3ED hex color
Tints of css #BDA3ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (189,163,237) #0000B6
- #CFB5FF (207,181,255) #CFB5FF
- #E1C7FF (225,199,255) #E1C7FF
- #F3D9FF (243,217,255) #F3D9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF