Rgb 99,62,190 to Css #633EBE Color code html values
Css 633EBE Hex Color Code for rgb 99,62,190
Css Html color #633EBE Hex color conversions, schemes, palette, combination, mixer, to rgb 99,62,190 colour codes.
Div Background-color : #633EBE
.div{ background-color : #633EBE; }
html #633EBE color code
Text/Font color #633EBE
.text{ color : #633EBE; }
My text html color #633EBE hex color code
Border html color #633EBE hex color code
.border{ border:3px solid : #633EBE; }
My div border color
Outline hex color #633EBE
.outline{ outline:2px solid #633EBE; }
My text outline color #633EBE
css #633EBE Color code html chart

|

|
css Text shadow : #633EBE color
.shadow{ text-shadow: 10px 10px 10px #633EBE; }
My text shadow
Css box shadow : #633EBE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#633EBE; }
My box shadow
Css Gradient html color #633EBE code
.gradient{ background-color:#633EBE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#633EBE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #633EBE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #633EBE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #633EBE 0%, #00000C 100%); background-image:linear-gradient(180deg, #633EBE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #633EBE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#633EBE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#633EBE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #633EBE Color code html values
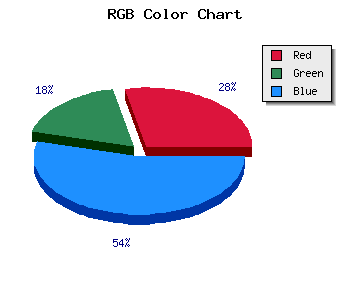
#633EBE hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 24.31% green and 74.51% blue.
RGB percentage values corresponding to this are 99, 62, 190.
Html color #633EBE has 0% cyan, 0% magenta, 0% yellow and 65% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #633EBE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #633EBE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #633EBE Hex Color Conversion

|

|
CMYK Css #633EBE Color code combination mixer
RGB Css #633EBE Color Code Combination Mixer
Css #633EBE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #633EBE hex color
a{ color: #633EBE; }
css h1,h2,h3,h4,h5,h6 : #633EBE
h1,h2,h3,h4,h5,h6{ color: #633EBE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,62,190 Text color with hexadecimal code
Text font color is Rgb (99,62,190)
color css codes
Luminosity of css #633EBE hex color
- #090612 (591378) #090612
- #1e1339 (1971001) #1e1339
- #311f5f (3219295) #311f5f
- #452c86 (4533382) #452c86
- #5938ac (5847212) #5938ac
- #7251c7 (7492039) #7251c7
- #9177d3 (9533395) #9177d3
- #b19ee0 (11640544) #b19ee0
- #cfc4ec (13616364) #cfc4ec
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #633EBE (99,62,190) #633EBE
- #5125B9 (81,37,185) #5125B9
- #3F0CB4 (63,12,180) #3F0CB4
- #2D00AF (45,0,175) #2D00AF
- #1B00AA (27,0,170) #1B00AA
- #0900A5 (9,0,165) #0900A5
- #0000A0 (0,0,160) #0000A0
- #00009B (0,0,155) #00009B
- #000096 (0,0,150) #000096
- #000091 (0,0,145) #000091
- #00008C (0,0,140) #00008C
- #000087 (0,0,135) #000087
Color Shades of css #633EBE hex color
Tints of css #633EBE hex color
- Darker/lighter shades: Hex color values:
- #000087 (99,62,190) #000087
- #7550D0 (117,80,208) #7550D0
- #8762E2 (135,98,226) #8762E2
- #9974F4 (153,116,244) #9974F4
- #AB86FF (171,134,255) #AB86FF
- #BD98FF (189,152,255) #BD98FF
- #CFAAFF (207,170,255) #CFAAFF
- #E1BCFF (225,188,255) #E1BCFF
- #F3CEFF (243,206,255) #F3CEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF