Rgb 99,45,177 to Css #632DB1 Color code html values
Css 632DB1 Hex Color Code for rgb 99,45,177
Css Html color #632DB1 Hex color conversions, schemes, palette, combination, mixer, to rgb 99,45,177 colour codes.
Div Background-color : #632DB1
.div{ background-color : #632DB1; }
html #632DB1 color code
Text/Font color #632DB1
.text{ color : #632DB1; }
My text html color #632DB1 hex color code
Border html color #632DB1 hex color code
.border{ border:3px solid : #632DB1; }
My div border color
Outline hex color #632DB1
.outline{ outline:2px solid #632DB1; }
My text outline color #632DB1
css #632DB1 Color code html chart

|

|
css Text shadow : #632DB1 color
.shadow{ text-shadow: 10px 10px 10px #632DB1; }
My text shadow
Css box shadow : #632DB1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#632DB1; }
My box shadow
Css Gradient html color #632DB1 code
.gradient{ background-color:#632DB1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#632DB1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #632DB1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #632DB1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #632DB1 0%, #00000C 100%); background-image:linear-gradient(180deg, #632DB1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #632DB1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#632DB1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#632DB1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #632DB1 Color code html values
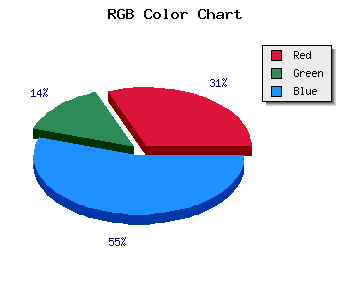
#632DB1 hex color code has red green and blue "RGB color" in the proportion of 38.82% red, 17.65% green and 69.41% blue.
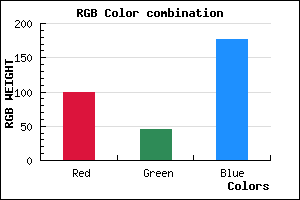
RGB percentage values corresponding to this are 99, 45, 177.
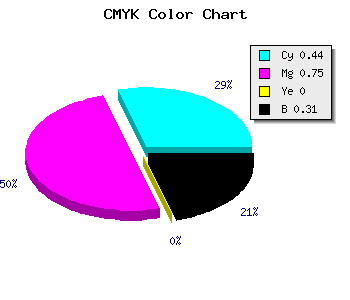
Html color #632DB1 has 0% cyan, 0% magenta, 0% yellow and 78% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #632DB1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #632DB1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #632DB1 Hex Color Conversion

|

|
CMYK Css #632DB1 Color code combination mixer
RGB Css #632DB1 Color Code Combination Mixer
Css #632DB1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #632DB1 hex color
a{ color: #632DB1; }
css h1,h2,h3,h4,h5,h6 : #632DB1
h1,h2,h3,h4,h5,h6{ color: #632DB1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 99,45,177 Text color with hexadecimal code
Text font color is Rgb (99,45,177)
color css codes
Luminosity of css #632DB1 hex color
- #0b0513 (722195) #0b0513
- #210f3d (2166589) #210f3d
- #371965 (3610981) #371965
- #4e248e (5121166) #4e248e
- #642eb6 (6565558) #642eb6
- #7e47d1 (8275921) #7e47d1
- #9a6fdb (10121179) #9a6fdb
- #b799e5 (12032485) #b799e5
- #d3c1ef (13877743) #d3c1ef
- #f0eafa (15788794) #f0eafa
- lighter/Darker shades: Hex values:
- #632DB1 (99,45,177) #632DB1
- #5114AC (81,20,172) #5114AC
- #3F00A7 (63,0,167) #3F00A7
- #2D00A2 (45,0,162) #2D00A2
- #1B009D (27,0,157) #1B009D
- #090098 (9,0,152) #090098
- #000093 (0,0,147) #000093
- #00008E (0,0,142) #00008E
- #000089 (0,0,137) #000089
- #000084 (0,0,132) #000084
- #00007F (0,0,127) #00007F
- #00007A (0,0,122) #00007A
Color Shades of css #632DB1 hex color
Tints of css #632DB1 hex color
- Darker/lighter shades: Hex color values:
- #00007A (99,45,177) #00007A
- #753FC3 (117,63,195) #753FC3
- #8751D5 (135,81,213) #8751D5
- #9963E7 (153,99,231) #9963E7
- #AB75F9 (171,117,249) #AB75F9
- #BD87FF (189,135,255) #BD87FF
- #CF99FF (207,153,255) #CF99FF
- #E1ABFF (225,171,255) #E1ABFF
- #F3BDFF (243,189,255) #F3BDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF