Rgb 98,8,220 to Css #6208DC Color code html values
Css 6208DC Hex Color Code for rgb 98,8,220
Css Html color #6208DC Hex color conversions, schemes, palette, combination, mixer, to rgb 98,8,220 colour codes.
Div Background-color : #6208DC
.div{ background-color : #6208DC; }
html #6208DC color code
Text/Font color #6208DC
.text{ color : #6208DC; }
My text html color #6208DC hex color code
Border html color #6208DC hex color code
.border{ border:3px solid : #6208DC; }
My div border color
Outline hex color #6208DC
.outline{ outline:2px solid #6208DC; }
My text outline color #6208DC
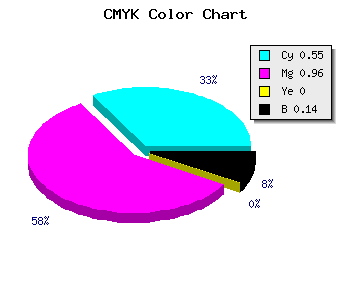
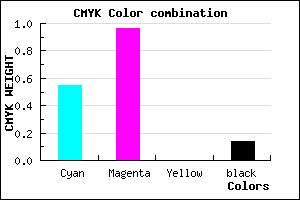
css #6208DC Color code html chart

|

|
css Text shadow : #6208DC color
.shadow{ text-shadow: 10px 10px 10px #6208DC; }
My text shadow
Css box shadow : #6208DC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#6208DC; }
My box shadow
Css Gradient html color #6208DC code
.gradient{ background-color:#6208DC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#6208DC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #6208DC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #6208DC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #6208DC 0%, #00000C 100%); background-image:linear-gradient(180deg, #6208DC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #6208DC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#6208DC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#6208DC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #6208DC Color code html values
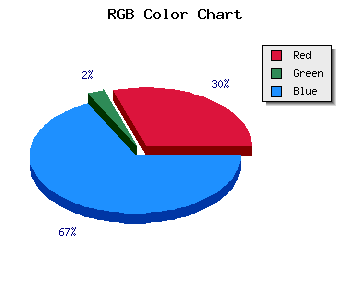
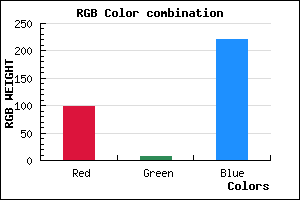
#6208DC hex color code has red green and blue "RGB color" in the proportion of 38.43% red, 3.14% green and 86.27% blue.
RGB percentage values corresponding to this are 98, 8, 220.
Html color #6208DC has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #6208DC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #6208DC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #6208DC Hex Color Conversion

|

|
CMYK Css #6208DC Color code combination mixer
RGB Css #6208DC Color Code Combination Mixer
Css #6208DC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #6208DC hex color
a{ color: #6208DC; }
css h1,h2,h3,h4,h5,h6 : #6208DC
h1,h2,h3,h4,h5,h6{ color: #6208DC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 98,8,220 Text color with hexadecimal code
Text font color is Rgb (98,8,220)
color css codes
Luminosity of css #6208DC hex color
- #0a0117 (655639) #0a0117
- #210349 (2163529) #210349
- #36047a (3540090) #36047a
- #4c06ac (4982444) #4c06ac
- #6208dc (6424796) #6208dc
- #7c21f7 (8135159) #7c21f7
- #9851f9 (9982457) #9851f9
- #b684fa (11961594) #b684fa
- #d2b4fc (13808892) #d2b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #6208DC (98,8,220) #6208DC
- #5000D7 (80,0,215) #5000D7
- #3E00D2 (62,0,210) #3E00D2
- #2C00CD (44,0,205) #2C00CD
- #1A00C8 (26,0,200) #1A00C8
- #0800C3 (8,0,195) #0800C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
Color Shades of css #6208DC hex color
Tints of css #6208DC hex color
- Darker/lighter shades: Hex color values:
- #0000A5 (98,8,220) #0000A5
- #741AEE (116,26,238) #741AEE
- #862CFF (134,44,255) #862CFF
- #983EFF (152,62,255) #983EFF
- #AA50FF (170,80,255) #AA50FF
- #BC62FF (188,98,255) #BC62FF
- #CE74FF (206,116,255) #CE74FF
- #E086FF (224,134,255) #E086FF
- #F298FF (242,152,255) #F298FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF