Rgb 182,132,250 to Css #B684FA Color code html values
Css B684FA Hex Color Code for rgb 182,132,250
Css Html color #B684FA Hex color conversions, schemes, palette, combination, mixer, to rgb 182,132,250 colour codes.
Div Background-color : #B684FA
.div{ background-color : #B684FA; }
html #B684FA color code
Text/Font color #B684FA
.text{ color : #B684FA; }
My text html color #B684FA hex color code
Border html color #B684FA hex color code
.border{ border:3px solid : #B684FA; }
My div border color
Outline hex color #B684FA
.outline{ outline:2px solid #B684FA; }
My text outline color #B684FA
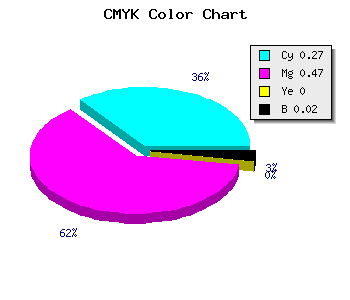
css #B684FA Color code html chart

|

|
css Text shadow : #B684FA color
.shadow{ text-shadow: 10px 10px 10px #B684FA; }
My text shadow
Css box shadow : #B684FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B684FA; }
My box shadow
Css Gradient html color #B684FA code
.gradient{ background-color:#B684FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B684FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B684FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B684FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B684FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B684FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B684FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B684FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B684FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B684FA Color code html values
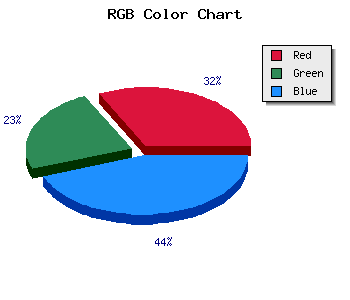
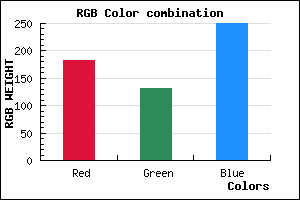
#B684FA hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 51.76% green and 98.04% blue.
RGB percentage values corresponding to this are 182, 132, 250.
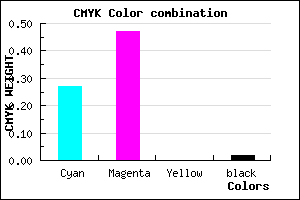
Html color #B684FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B684FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B684FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B684FA Hex Color Conversion

|

|
CMYK Css #B684FA Color code combination mixer
RGB Css #B684FA Color Code Combination Mixer
Css #B684FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B684FA hex color
a{ color: #B684FA; }
css h1,h2,h3,h4,h5,h6 : #B684FA
h1,h2,h3,h4,h5,h6{ color: #B684FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,132,250 Text color with hexadecimal code
Text font color is Rgb (182,132,250)
color css codes
Luminosity of css #B684FA hex color
- #0a0117 (655639) #0a0117
- #210349 (2163529) #210349
- #360579 (3540345) #360579
- #4c07ab (4982699) #4c07ab
- #6209db (6425051) #6209db
- #7c22f6 (8135414) #7c22f6
- #9852f8 (9982712) #9852f8
- #b684fa (11961594) #b684fa
- #d3b4fc (13874428) #d3b4fc
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #B684FA (182,132,250) #B684FA
- #A46BF5 (164,107,245) #A46BF5
- #9252F0 (146,82,240) #9252F0
- #8039EB (128,57,235) #8039EB
- #6E20E6 (110,32,230) #6E20E6
- #5C07E1 (92,7,225) #5C07E1
- #4A00DC (74,0,220) #4A00DC
- #3800D7 (56,0,215) #3800D7
- #2600D2 (38,0,210) #2600D2
- #1400CD (20,0,205) #1400CD
- #0200C8 (2,0,200) #0200C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #B684FA hex color
Tints of css #B684FA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (182,132,250) #0000C3
- #C896FF (200,150,255) #C896FF
- #DAA8FF (218,168,255) #DAA8FF
- #ECBAFF (236,186,255) #ECBAFF
- #FECCFF (254,204,255) #FECCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF