Rgb 98,58,191 to Css #623ABF Color code html values
Css 623ABF Hex Color Code for rgb 98,58,191
Css Html color #623ABF Hex color conversions, schemes, palette, combination, mixer, to rgb 98,58,191 colour codes.
Div Background-color : #623ABF
.div{ background-color : #623ABF; }
html #623ABF color code
Text/Font color #623ABF
.text{ color : #623ABF; }
My text html color #623ABF hex color code
Border html color #623ABF hex color code
.border{ border:3px solid : #623ABF; }
My div border color
Outline hex color #623ABF
.outline{ outline:2px solid #623ABF; }
My text outline color #623ABF
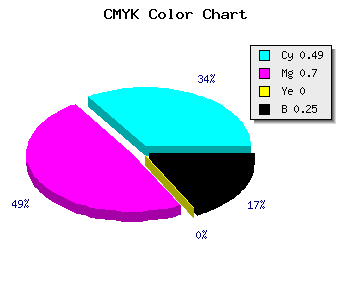
css #623ABF Color code html chart

|

|
css Text shadow : #623ABF color
.shadow{ text-shadow: 10px 10px 10px #623ABF; }
My text shadow
Css box shadow : #623ABF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#623ABF; }
My box shadow
Css Gradient html color #623ABF code
.gradient{ background-color:#623ABF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#623ABF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #623ABF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #623ABF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #623ABF 0%, #00000C 100%); background-image:linear-gradient(180deg, #623ABF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #623ABF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#623ABF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#623ABF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #623ABF Color code html values
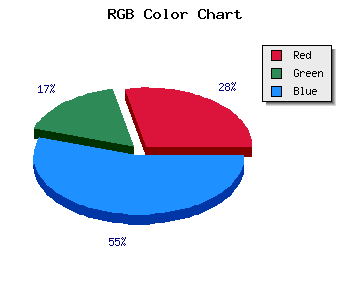
#623ABF hex color code has red green and blue "RGB color" in the proportion of 38.43% red, 22.75% green and 74.9% blue.
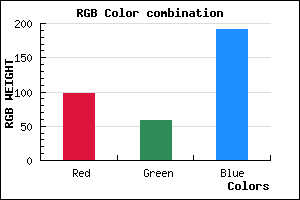
RGB percentage values corresponding to this are 98, 58, 191.
Html color #623ABF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #623ABF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #623ABF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #623ABF Hex Color Conversion

|

|
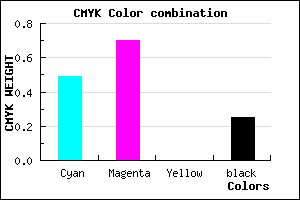
CMYK Css #623ABF Color code combination mixer
RGB Css #623ABF Color Code Combination Mixer
Css #623ABF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #623ABF hex color
a{ color: #623ABF; }
css h1,h2,h3,h4,h5,h6 : #623ABF
h1,h2,h3,h4,h5,h6{ color: #623ABF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 98,58,191 Text color with hexadecimal code
Text font color is Rgb (98,58,191)
color css codes
Luminosity of css #623ABF hex color
- #0a0612 (656914) #0a0612
- #1e123a (1970746) #1e123a
- #321d61 (3284321) #321d61
- #472a88 (4663944) #472a88
- #5a35af (5911983) #5a35af
- #744fc9 (7622601) #744fc9
- #9275d5 (9598421) #9275d5
- #b29de1 (11705825) #b29de1
- #d0c3ed (13681645) #d0c3ed
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #623ABF (98,58,191) #623ABF
- #5021BA (80,33,186) #5021BA
- #3E08B5 (62,8,181) #3E08B5
- #2C00B0 (44,0,176) #2C00B0
- #1A00AB (26,0,171) #1A00AB
- #0800A6 (8,0,166) #0800A6
- #0000A1 (0,0,161) #0000A1
- #00009C (0,0,156) #00009C
- #000097 (0,0,151) #000097
- #000092 (0,0,146) #000092
- #00008D (0,0,141) #00008D
- #000088 (0,0,136) #000088
Color Shades of css #623ABF hex color
Tints of css #623ABF hex color
- Darker/lighter shades: Hex color values:
- #000088 (98,58,191) #000088
- #744CD1 (116,76,209) #744CD1
- #865EE3 (134,94,227) #865EE3
- #9870F5 (152,112,245) #9870F5
- #AA82FF (170,130,255) #AA82FF
- #BC94FF (188,148,255) #BC94FF
- #CEA6FF (206,166,255) #CEA6FF
- #E0B8FF (224,184,255) #E0B8FF
- #F2CAFF (242,202,255) #F2CAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF