Rgb 97,13,250 to Css #610DFA Color code html values
Css 610DFA Hex Color Code for rgb 97,13,250
Css Html color #610DFA Hex color conversions, schemes, palette, combination, mixer, to rgb 97,13,250 colour codes.
Div Background-color : #610DFA
.div{ background-color : #610DFA; }
html #610DFA color code
Text/Font color #610DFA
.text{ color : #610DFA; }
My text html color #610DFA hex color code
Border html color #610DFA hex color code
.border{ border:3px solid : #610DFA; }
My div border color
Outline hex color #610DFA
.outline{ outline:2px solid #610DFA; }
My text outline color #610DFA
css #610DFA Color code html chart

|

|
css Text shadow : #610DFA color
.shadow{ text-shadow: 10px 10px 10px #610DFA; }
My text shadow
Css box shadow : #610DFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#610DFA; }
My box shadow
Css Gradient html color #610DFA code
.gradient{ background-color:#610DFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#610DFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #610DFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #610DFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #610DFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #610DFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #610DFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#610DFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#610DFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #610DFA Color code html values
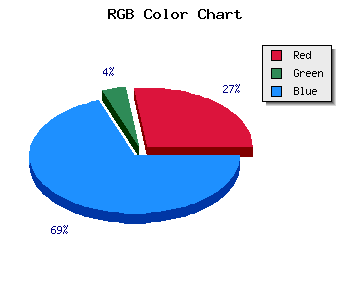
#610DFA hex color code has red green and blue "RGB color" in the proportion of 38.04% red, 5.1% green and 98.04% blue.
RGB percentage values corresponding to this are 97, 13, 250.
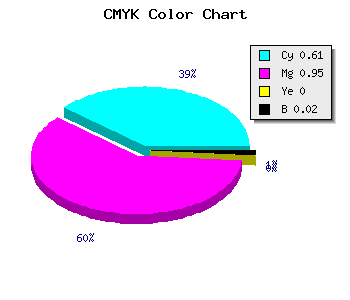
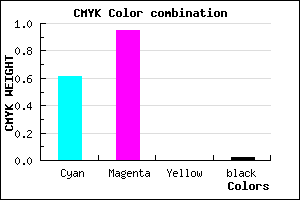
Html color #610DFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #610DFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #610DFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #610DFA Hex Color Conversion

|

|
CMYK Css #610DFA Color code combination mixer
RGB Css #610DFA Color Code Combination Mixer
Css #610DFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #610DFA hex color
a{ color: #610DFA; }
css h1,h2,h3,h4,h5,h6 : #610DFA
h1,h2,h3,h4,h5,h6{ color: #610DFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 97,13,250 Text color with hexadecimal code
Text font color is Rgb (97,13,250)
color css codes
Luminosity of css #610DFA hex color
- #090018 (589848) #090018
- #1b014b (1769803) #1b014b
- #2d027c (2949756) #2d027c
- #4003af (4195247) #4003af
- #5204e0 (5375200) #5204e0
- #6c1efa (7085818) #6c1efa
- #8c4ffb (9195515) #8c4ffb
- #ad82fc (11371260) #ad82fc
- #cdb3fd (13480957) #cdb3fd
- #eee6fe (15656702) #eee6fe
- lighter/Darker shades: Hex values:
- #610DFA (97,13,250) #610DFA
- #4F00F5 (79,0,245) #4F00F5
- #3D00F0 (61,0,240) #3D00F0
- #2B00EB (43,0,235) #2B00EB
- #1900E6 (25,0,230) #1900E6
- #0700E1 (7,0,225) #0700E1
- #0000DC (0,0,220) #0000DC
- #0000D7 (0,0,215) #0000D7
- #0000D2 (0,0,210) #0000D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #610DFA hex color
Tints of css #610DFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (97,13,250) #0000C3
- #731FFF (115,31,255) #731FFF
- #8531FF (133,49,255) #8531FF
- #9743FF (151,67,255) #9743FF
- #A955FF (169,85,255) #A955FF
- #BB67FF (187,103,255) #BB67FF
- #CD79FF (205,121,255) #CD79FF
- #DF8BFF (223,139,255) #DF8BFF
- #F19DFF (241,157,255) #F19DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF