Rgb 45,2,124 to Css #2D027C Color code html values
Css 2D027C Hex Color Code for rgb 45,2,124
Css Html color #2D027C Hex color conversions, schemes, palette, combination, mixer, to rgb 45,2,124 colour codes.
Div Background-color : #2D027C
.div{ background-color : #2D027C; }
html #2D027C color code
Text/Font color #2D027C
.text{ color : #2D027C; }
My text html color #2D027C hex color code
Border html color #2D027C hex color code
.border{ border:3px solid : #2D027C; }
My div border color
Outline hex color #2D027C
.outline{ outline:2px solid #2D027C; }
My text outline color #2D027C
css #2D027C Color code html chart

|

|
css Text shadow : #2D027C color
.shadow{ text-shadow: 10px 10px 10px #2D027C; }
My text shadow
Css box shadow : #2D027C color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#2D027C; }
My box shadow
Css Gradient html color #2D027C code
.gradient{ background-color:#2D027C; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#2D027C, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #2D027C 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #2D027C 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #2D027C 0%, #00000C 100%); background-image:linear-gradient(180deg, #2D027C 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #2D027C 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#2D027C), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#2D027C; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #2D027C Color code html values
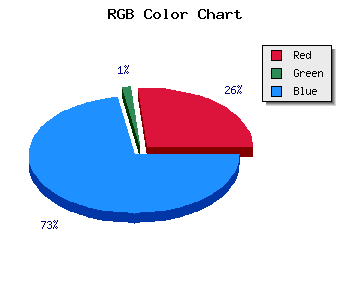
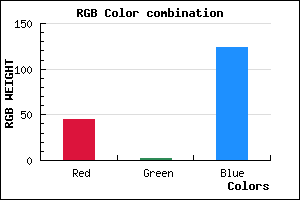
#2D027C hex color code has red green and blue "RGB color" in the proportion of 17.65% red, 0.78% green and 48.63% blue.
RGB percentage values corresponding to this are 45, 2, 124.
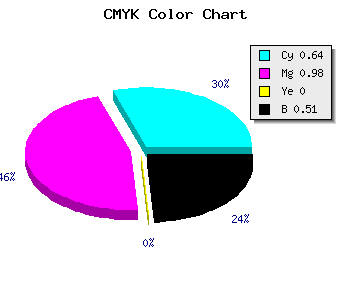
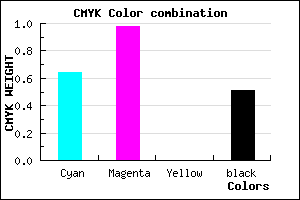
Html color #2D027C has 0% cyan, 0% magenta, 0% yellow and 131% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #2D027C can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #2D027C color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #2D027C Hex Color Conversion

|

|
CMYK Css #2D027C Color code combination mixer
RGB Css #2D027C Color Code Combination Mixer
Css #2D027C Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #2D027C hex color
a{ color: #2D027C; }
css h1,h2,h3,h4,h5,h6 : #2D027C
h1,h2,h3,h4,h5,h6{ color: #2D027C;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 45,2,124 Text color with hexadecimal code
Text font color is Rgb (45,2,124)
color css codes
Luminosity of css #2D027C hex color
- #090018 (589848) #090018
- #1b014b (1769803) #1b014b
- #2d027c (2949756) #2d027c
- #4003af (4195247) #4003af
- #5204e0 (5375200) #5204e0
- #6b1dfb (7020027) #6b1dfb
- #8b4efc (9129724) #8b4efc
- #ad81fd (11371005) #ad81fd
- #cdb2fe (13480702) #cdb2fe
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #2D027C (45,2,124) #2D027C
- #1B0077 (27,0,119) #1B0077
- #090072 (9,0,114) #090072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
Color Shades of css #2D027C hex color
Tints of css #2D027C hex color
- Darker/lighter shades: Hex color values:
- #000045 (45,2,124) #000045
- #3F148E (63,20,142) #3F148E
- #5126A0 (81,38,160) #5126A0
- #6338B2 (99,56,178) #6338B2
- #754AC4 (117,74,196) #754AC4
- #875CD6 (135,92,214) #875CD6
- #996EE8 (153,110,232) #996EE8
- #AB80FA (171,128,250) #AB80FA
- #BD92FF (189,146,255) #BD92FF
- #CFA4FF (207,164,255) #CFA4FF
- #E1B6FF (225,182,255) #E1B6FF
- #F3C8FF (243,200,255) #F3C8FF