Rgb 96,60,136 to Css #603C88 Color code html values
Css 603C88 Hex Color Code for rgb 96,60,136
Css Html color #603C88 Hex color conversions, schemes, palette, combination, mixer, to rgb 96,60,136 colour codes.
Div Background-color : #603C88
.div{ background-color : #603C88; }
html #603C88 color code
Text/Font color #603C88
.text{ color : #603C88; }
My text html color #603C88 hex color code
Border html color #603C88 hex color code
.border{ border:3px solid : #603C88; }
My div border color
Outline hex color #603C88
.outline{ outline:2px solid #603C88; }
My text outline color #603C88
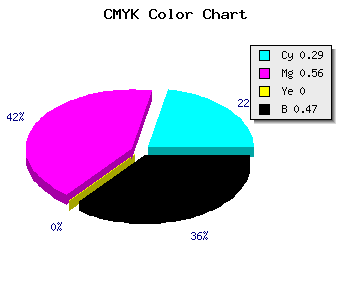
css #603C88 Color code html chart

|

|
css Text shadow : #603C88 color
.shadow{ text-shadow: 10px 10px 10px #603C88; }
My text shadow
Css box shadow : #603C88 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#603C88; }
My box shadow
Css Gradient html color #603C88 code
.gradient{ background-color:#603C88; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#603C88, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #603C88 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #603C88 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #603C88 0%, #00000C 100%); background-image:linear-gradient(180deg, #603C88 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #603C88 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#603C88), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#603C88; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #603C88 Color code html values
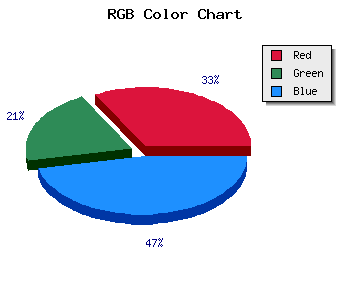
#603C88 hex color code has red green and blue "RGB color" in the proportion of 37.65% red, 23.53% green and 53.33% blue.
RGB percentage values corresponding to this are 96, 60, 136.
Html color #603C88 has 0% cyan, 0% magenta, 0% yellow and 119% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #603C88 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #603C88 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #603C88 Hex Color Conversion

|

|
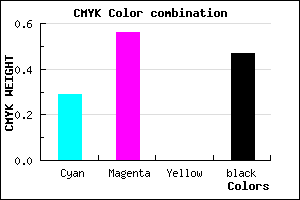
CMYK Css #603C88 Color code combination mixer
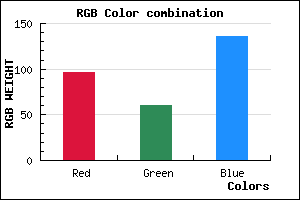
RGB Css #603C88 Color Code Combination Mixer
Css #603C88 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #603C88 hex color
a{ color: #603C88; }
css h1,h2,h3,h4,h5,h6 : #603C88
h1,h2,h3,h4,h5,h6{ color: #603C88;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 96,60,136 Text color with hexadecimal code
Text font color is Rgb (96,60,136)
color css codes
Luminosity of css #603C88 hex color
- #0c0711 (788241) #0c0711
- #251735 (2430773) #251735
- #3e2757 (4073303) #3e2757
- #57367c (5715580) #57367c
- #6f469e (7292574) #6f469e
- #895fb9 (9002937) #895fb9
- #a382c8 (10715848) #a382c8
- #bea6d8 (12494552) #bea6d8
- #d7c9e7 (14141927) #d7c9e7
- #f2edf7 (15920631) #f2edf7
- lighter/Darker shades: Hex values:
- #603C88 (96,60,136) #603C88
- #4E2383 (78,35,131) #4E2383
- #3C0A7E (60,10,126) #3C0A7E
- #2A0079 (42,0,121) #2A0079
- #180074 (24,0,116) #180074
- #06006F (6,0,111) #06006F
- #00006A (0,0,106) #00006A
- #000065 (0,0,101) #000065
- #000060 (0,0,96) #000060
- #00005B (0,0,91) #00005B
- #000056 (0,0,86) #000056
- #000051 (0,0,81) #000051
Color Shades of css #603C88 hex color
Tints of css #603C88 hex color
- Darker/lighter shades: Hex color values:
- #000051 (96,60,136) #000051
- #724E9A (114,78,154) #724E9A
- #8460AC (132,96,172) #8460AC
- #9672BE (150,114,190) #9672BE
- #A884D0 (168,132,208) #A884D0
- #BA96E2 (186,150,226) #BA96E2
- #CCA8F4 (204,168,244) #CCA8F4
- #DEBAFF (222,186,255) #DEBAFF
- #F0CCFF (240,204,255) #F0CCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF