Rgb 222,186,255 to Css #DEBAFF Color code html values
Css DEBAFF Hex Color Code for rgb 222,186,255
Css Html color #DEBAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,186,255 colour codes.
Div Background-color : #DEBAFF
.div{ background-color : #DEBAFF; }
html #DEBAFF color code
Text/Font color #DEBAFF
.text{ color : #DEBAFF; }
My text html color #DEBAFF hex color code
Border html color #DEBAFF hex color code
.border{ border:3px solid : #DEBAFF; }
My div border color
Outline hex color #DEBAFF
.outline{ outline:2px solid #DEBAFF; }
My text outline color #DEBAFF
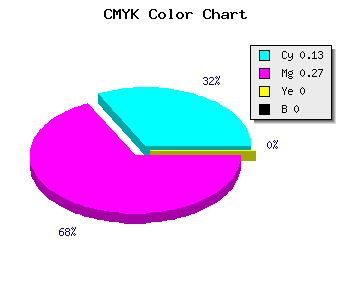
css #DEBAFF Color code html chart

|

|
css Text shadow : #DEBAFF color
.shadow{ text-shadow: 10px 10px 10px #DEBAFF; }
My text shadow
Css box shadow : #DEBAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEBAFF; }
My box shadow
Css Gradient html color #DEBAFF code
.gradient{ background-color:#DEBAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEBAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEBAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEBAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEBAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEBAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEBAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEBAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEBAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEBAFF Color code html values
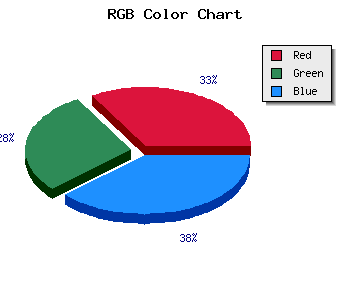
#DEBAFF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 72.94% green and 100% blue.
RGB percentage values corresponding to this are 222, 186, 255.
Html color #DEBAFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEBAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEBAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEBAFF Hex Color Conversion

|

|
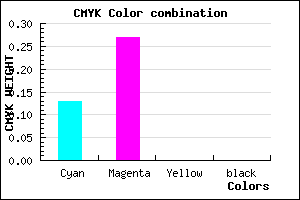
CMYK Css #DEBAFF Color code combination mixer
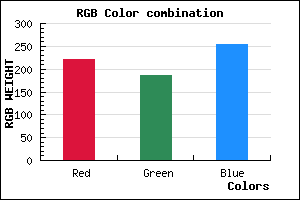
RGB Css #DEBAFF Color Code Combination Mixer
Css #DEBAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEBAFF hex color
a{ color: #DEBAFF; }
css h1,h2,h3,h4,h5,h6 : #DEBAFF
h1,h2,h3,h4,h5,h6{ color: #DEBAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,186,255 Text color with hexadecimal code
Text font color is Rgb (222,186,255)
color css codes
Luminosity of css #DEBAFF hex color
- #0c0018 (786456) #0c0018
- #27004c (2555980) #27004c
- #41007e (4259966) #41007e
- #5c00b2 (6029490) #5c00b2
- #7600e4 (7733476) #7600e4
- #9019ff (9443839) #9019ff
- #a84bff (11029503) #a84bff
- #c17fff (12681215) #c17fff
- #d9b1ff (14266879) #d9b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #DEBAFF (222,186,255) #DEBAFF
- #CCA1FA (204,161,250) #CCA1FA
- #BA88F5 (186,136,245) #BA88F5
- #A86FF0 (168,111,240) #A86FF0
- #9656EB (150,86,235) #9656EB
- #843DE6 (132,61,230) #843DE6
- #7224E1 (114,36,225) #7224E1
- #600BDC (96,11,220) #600BDC
- #4E00D7 (78,0,215) #4E00D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
Color Shades of css #DEBAFF hex color
Tints of css #DEBAFF hex color
- Darker/lighter shades: Hex color values:
- #1800C8 (222,186,255) #1800C8
- #F0CCFF (240,204,255) #F0CCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF